做产品的那些事儿—登录注册
 5354
5354
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

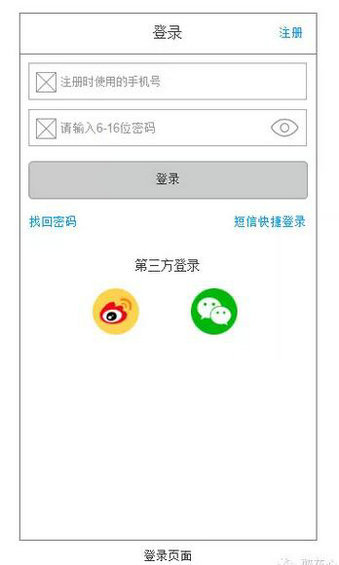
如今,登录和注册成为很多APP的必备,那你知道移动端和PC端的登录有何不同,注册登录又有哪些设计步骤和设计范例么?一起来品一品注册和登陆的那些事儿吧。 登录从PC端到移动端 移动端的登录沿袭了很多PC端的经验,但也有其独特的演变。 1.PC端 1.1 PC具有公共属性,输入密码是私密性的,需要在登录注册时给予适当保护; 1.2 PC端台式机一般固定在特定的位置,无法随意移动,笔记本可以移动但使用场景相对固定,网络状况与移动设备相比稳定; 1.3 PC显示区域比较大,登录注册通常只有1个页面,需要填写的内容都会呈现; 1.4 PC端的输入设备有鼠标和键盘,人机交互和可输入速度要快很多。 2.移动端 2.1 移动设备属于个人私密性较高的设备,用户在进行操作时,可对输入密码进行有效的保护; 2.2 移动设备随身携带,随时随地在变换位置,网络状况不稳定因素很多; 2.3 移动设备显示区域均较小,登录注册页面通常都会有3个页面(M站通常在一个页面),需要用户填写的内容要精简; 2.4 移动设备输入更多是手指触屏操作,人机交互有其独特性,例如虚拟键盘的设计。了解这些之后,需要清楚的甄别两者之间的关联和区别。 设计前的思考 在开始设计产品之前,一定要先想清楚:为谁设计登录注册,是否一定要登录注册,是否需要独立的账户体系,哪些操作需要用户登录? 登录注册的设计步骤 假设前面的问题都搞清楚了,那么我们来设计登录注册。 第一步:梳理脑图,梳理现有的登录模式和信息结构; 第二步:梳理业务流程,把每一步操作都流程化,做好各种情况的处理方案(梳理流程非常非常非常重要); 第三步:画出草图/线框图,对页面元素和布局进行初步设计; 第四步:交互设计,对每一项页面元素、页面跳转、操作反馈、异常处理、按钮和页面的各种状态等做出设计; 第五步:自检测试,对线框图和交互设计进行自检,最好是用Axure等交互软件进行交互设计操作,建立自己的自检清单; 第六步:输出PRD、线框图和交互设计稿。 设计范例 由于每个页面都要设计很耗费时间和精力,所以我只做简单地总结(主要是我最近太忙了,没时间一点点的做)。 以注册为例,注册通用流程:填写手机号码——获取验证码——填写密码。 1.账号 1.1 账号有无格式的要求,如果只是手机号码,前端是否需要验证手机号码的有效性? 1.2 手机号码为纯数字,是否弹出纯数字键盘方便用户快速填写及避免用户来回切换? 1.3 手机号码的数字如何呈现?哪种格式? 2.验证码 2.1 验证码的格式,是四/六位数字验证码,还是英文+数字验证码,英文是否区分大小写? 2.2 按钮默认显示状态、用户输入信息后按钮颜色变化效果,该如何设计比较好? 2.3 倒计时如何设置?button还是label ?用哪个好?如何设计? 3.密码 3.1 最少和最多字符设置,提示文字为“位”还是“字符”?如“请输入6-16位字母或数字”; 3.2 密码是否要限制特殊字符?如“空格”、“/”等,为什么要限制?有没有安全方面的考虑? 3.3 密码设置好后,注册按钮如何变化?点击“注册”后,在网络较慢的情况下,页面和按钮如何响应,是否要加锁屏浮层+缓冲提示语? 4.错误提示 4.1 错误时的报错提示文字是什么?提示格式是弹窗、Toast、还是在当前页面文字显示? 4.2 Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失; 4.3 弹框会阻断用户操作,需要手动点击确认以后才会消失; 4.4 在当前页面文字显示的话,提示文字摆放的位置,页面格式根据提示文字的变化,需要有怎样的视觉效果。 5.异常提示 5.1 点击【获取验证码】,检测手机号已被注册,如无置灰设置,输入框为空,手机号码无效的情况,故需提示: 5.1.1 手机号已被注册,是否提示用户登录? 5.1.2 手机号不能为空,多次为空状态点击是否给出频繁操作提示? 5.1.3 手机号码不正确,“请输入正确的手机号码”是不是比“手机号码错误”好些? 5.2 点击【注册】时,可能会有输入框为空,验证码无效等情况,如无置灰设置,故需提示: 5.2.1 短信验证码不能为空; 5.2.2 验证码已被使用,然后给出什么操作呢? 5.2.3 验证码已过期,过期了给出弹窗吗?在弹窗直接获取验证码? 5.2.4 验证码错误,弱提示? 5.2.5 验证码已达到最大尝试次数,最大是多少次? 6.短信验证码 6.1 短信验证码一般通过第三方通道发送,在技术侧做规避,还需要在产品规则上做一定限制; 6.2 验证码的格式需要简单明了,如“880207,XX验证码。【XXX】”,请记住880207这个数字,这个很重要(因为这是我的生日,当我生日的时候记得给我送礼物); 6.3 验证码的字数限制,4位或者6位纯数字。 7.邀请码 7.1 注册是否为邀请注册?如是邀请注册,邀请码格式如何设计? 7.2 邀请码错误提示,填写了邀请的用户和没填的用户,在注册成功后有何区别?有邀请码的用户是否有奖励? 8.注册成功后的提示、状态变更及页面跳转 8.1 注册成功后同时切换为登录状态,登录状态账号密码保存是否设置期限? 8.2 给予注册成功的提示并跳转到相应页面,目标页面状态如何是否有缓存,是否需要缓存? 8.3 之前是在需要token的页面跳转到注册页面的话,注册成功后需自动跳转回之前的页面; 8.4 注册之前有第三方登录,用户注册后还需要用户绑定第三方账号吗? 其它注意事项 1. 输入框 1.1 手机号码输入框,手机号码显示一般是344格式,这样便于用户检查号码是否正确,如:186 1571 6306,请记住此手机号码,当我生日那天,你要送我礼物的时候,你会用到; 1.2 验证码输入框,长度一般比较短; 1.3 密码输入框,默认一般为密文显示,为了更好的交互可以设置明文显示按钮,最好只设置一次密码,为什么这样? 1.4 其他输入框,如邮箱、邀请码、昵称、个人信息等根据使用场景的不同自行设计; 1.5 不同的输入框需要有不同的提示内容和显示状态。 2.按钮 1.1 按钮设计,提交按钮和文字按钮的位置和主次布局设计; 1.2 按钮状态的设计,不同的状态操作都要考虑,默认置灰和高亮的条件,按钮置灰的意义何在? 1.3 按钮提交反馈,点击操作要给出响应或反馈。 3.验证码 3.1 验证码的格式,字母、数字、字符等,一般为数字4位或者6位; 3.2 验证码的有效时间,根据不同的产品设计不同的有效时间,在有效时间内的验证码操作需要给出明确的反馈; 3.3 验证码的获取次数上限,技术限制和产品设s计限制同步,避免被无限制获取; 3.4 验证码获取时间,一般为第三方发送,但时间最好限定在5.5秒内让用户获取到(不要问我为什么是5.5秒,因为我也不知道); 3.5 验证码是怎么触发得到的?为什么有些设计为点击那妞页面跳转时获取,有些页面跳转后再次点击才能获取?为什么有不同? 3.6 触发后倒计时状态有何变化?重新获取验证码后,原验证码如何处理? 3.7 短时间内多次获取验证码是否还要给用户发送验证码?还是提示验证码已发送请输入? 4.返回按钮 4.1 在注册、找回密码、第三方登录等操作流程中,返回时需要特别注意点击返回后的操作提示;比如注册手机的修改,验证码提交后设置密码等; 4.2 点击返回时,干扰了正常流程的操作一般需要强提示,提示弹窗注意文案和按钮文字设计; 4.3 点击返回后,当前页面和目标页面状态是否变化?例如手机号码是置空还是显示已输入的手机号码? 4.4 浏览应用过程中进入登录页面,登录页面是否需要有返回按钮? 5.虚拟键盘 5.1 虚拟键盘合适弹出?触发条件是什么? 5.2 弹出的虚拟键盘是什么类型的?数字键盘、字母键盘?系统自带输入法还是第三方输入法? 5.3 键盘上的”Go”按钮是否有变化?变成”完成“或者”登陆“等后点击有何交互? 5.4 键盘如何隐藏?怎么触发?自动隐藏?按键隐藏? 5.5 键盘上的删除按钮和一键清除按钮是否有区别?有何区别? 6.异常提示 6.1 登录时,账户是否在其他设备登录,是否允许多端同时登陆?不允许同时登陆,之前登录设备的账户是否要下线?给出怎样的提示? 6.2 密码第一次错误怎么给出提示?第二次仍然输入错误提示是否需要强提示,给出找回密码的按钮?在弹窗点击找回密码,手机号码在新页面是否需要重新填写?密码连续多次输入错误是否做出禁用限制? 6.3 注册流程中,检测到手机号码已经注册,是否可以继续获取验证码?然后验证直接登录免去页面跳转和输入密码? 6.4 找回密码和重置密码都有哪些区别? 6.5 网络状态不好,都该给出怎样的反馈或提示? 6.5.1 用户所处环境网络信号不好(用户向服务器请求超时),是否需要检查用户的网络状态?还是只给出提示? 6.5.2 服务器没有正常接收请求或没有回复,给出怎样的提示较好? 6.5.3 手机停机,验证码、数据传输如何处理? 6.5.4 手机没开wifi或者流量,如何指导用户进行设置? 7.第三方登录 7.1 昵称的长度设置,不同平台的账户昵称的长度要求不同,该如何获取? 7.2 绑定多个第三方账户,公开信息如何获取?公开信息不同如何处理? 7.3 用户使用第三方登录,是否还有绑定手机号码? 总结 登录注册的设计涉及到很多方面,是最常见也是最容易被设计者忽视的地方。 每一个元素的设计都要独立思考,不能照搬全抄,也不能异想天开,需要提前理解和思考,多想几个为什么,多问自己几个为什么?而在实际设计的过程中,需要重点考虑实际的应用场景。 本文由 @醉花心(微信公众号 : PD-zhx) 来源:三节课 |
近期文章
- 2025,哪类人最容易在小红书上赚到钱? 2025年4月24日
- 道-法-术-器:手把手教你打造AI个人知识库 2025年4月24日
- 从2000粉涨到30万,我靠DeepSeek选题实现千万播放 2025年4月24日
- 京东职级与薪资体系 2025年4月24日
- 9张图,看懂数据分析如何由浅入深 2025年4月24日
- 视频号也公开了算法推荐!好友推荐成关键 2025年4月24日
- 这几年,会员积分为什么越来越水了? 2025年4月24日
- 养生+玄学,在抖音小红书杀疯了 2025年4月24日
- 拼多多掏出1000亿补贴商家,这3大红利最值得关注! 2025年4月24日
- 抖音投流三剑客:巨量、千川、DOU+到底怎么选? 2025年4月24日