91运营VIP会员全新升级,尊享多项权益,
点击查看 >
X
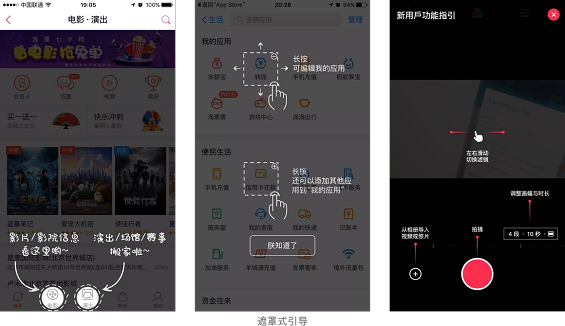
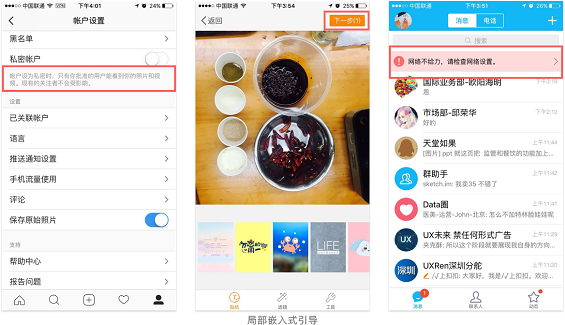
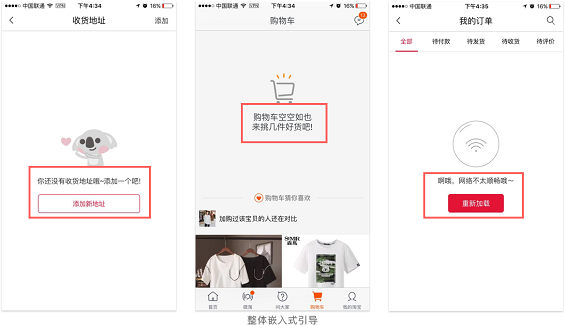
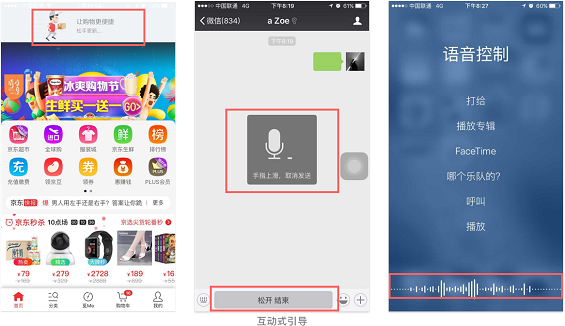
关于引导设计,你要知道6种的模式(用户篇)
发布者:
91运营
 4033
4033
 4033
4033
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
分享到:
近期文章
- 小红书AI一键生成笔记工具,拿去用! 2025年4月30日
- 小红书“变天”!线索型商家赚翻了,有人10个月变现1.6亿 2025年4月30日
- 2025年腾讯职级与薪资体系 2025年4月30日
- 万字长文,千川高客单起盘方法论 2025年4月30日
- 月赚80万的虚拟资料,长什么样? 2025年4月30日
- 转化率是同行4倍!小红书如何标准化提高ROI? 2025年4月30日
- 2025,哪类人最容易在小红书上赚到钱? 2025年4月24日
- 道-法-术-器:手把手教你打造AI个人知识库 2025年4月24日
- 从2000粉涨到30万,我靠DeepSeek选题实现千万播放 2025年4月24日
- 京东职级与薪资体系 2025年4月24日