品牌H5营销完全实战指南
 5762
5762
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

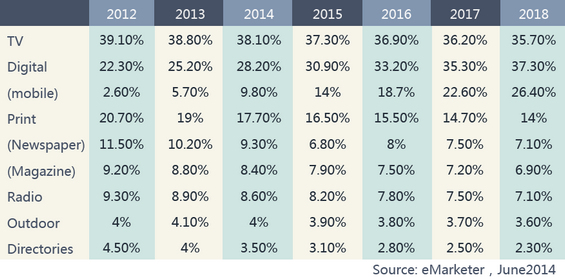
对于 H5 这个名词想必大家已经很熟悉了,就在 2014 年,一项本来还不太成熟的技术在微信的社交舞台下大放异彩,让我们见识了「移动+社交」爆发的巨大能量。 然而这不是偶然,而是趋势。在具体介绍H5营销之前,我想和大家分享一份 eMarketer 的数据,其中显示了 2012 年 – 2018 年品牌在不同媒体渠道的预算比重: 相比电视、杂志、户外广告等传统媒体呈逐年下降的趋势,品牌营销在数字和移动方面的投入在逐年上升。而且,在所有渠道预算中移动技术的投入增长最快,远远高于其他渠道的增长。当然,这样的结论你应该不会感到惊讶,因为我们早已习惯了 24 小时手机陪伴的生活,而品牌最关注的就是消费者「在哪」的问题。 据美国的调查数据显示,我们每天要查看手机 150 次,44% 的人睡觉都把手机放在身边,9% 的美国人承认他们在嘿咻时使用手机……毫无疑问,手机是有史以来最强大的媒介,从早上醒来到临睡前的一秒,这个几英寸的屏幕都在和我们「交流」。 显然,移动营销已是大势所趋,我们可以看到已经广泛应用的签到、二维码技术,正在兴起的 iBeacon、微信的 Wifi 连接,还有就是本文将与大家分享的 H5 技术。文章有点长,可能需要费些时间阅读,全文包括:H5 技术简介及其特性,怎么实现、有哪些应用场景,以及如何推广等内容。 Part 1 什么是 H5? 经常有朋友找我咨询 H5 的问题,但是在和他们沟通的过程中,我发现很多人对 H5 的理解都是停留在用户层面,邀请函、小游戏、品牌展示、抽奖等等。其实如果上升到营销层面的话,仅在用户层面去思考是远远不够的,因为任何传播都要考虑有效性的问题,如果100w pv带来的只是刷屏效果,而对品牌带不来任何有效转化,这样的传播显然是不成功的。 对于事物的理解,如果不能从多个角度去分析,我们很难跳出原有的思考框架去看问题。因此,这篇文章我想以更原始的角度,从H5这项技术本身为出发点去阐述;事实上互联网技术的发展本质上也是需求驱动的,程序语言其实是高于应用层面的产品。以下的内容希望不会太晦涩,也希望能对你有所启发。 简单来说,H5 就是一种高级网页技术,我们平时看到那些邀请函、小游戏都是 H5 网页,确切来说叫 HTML 5(国外目前没有 H5 的叫法),它跟我们平时上网看到的那些网页本质上没有任何区别,只不过大家普遍接受的那个网页技术版本是 HTML4,而这个版本是在 1997 年发布的。 什么是 HTML,我这里简单解释一下——想象一下两个计算机在沟通的场景,A 如果要把一个图文信息传给 B 的时候,交流过程中 B 肯定会产生这样的问题:你给了我那么多信息,哪些是网页标题、哪些是正文、哪些又是图片呢?于是,A 和 B 商量了一个办法,用一些符号来标记不同类型的内容,而这些标记的一整套规范就是 HTML。 比如当 A 要把图文的标题传给B的时候,最终给 B 的表达是这样的: <title>品牌 H5 营销完全实战指南</titile> 如果设计 HTML 语言的人是中国人,那表达就会是这样的: <标题 始>品牌 H5 营销完全实战指南<标题 终> 所以大家可以看到,HTML 其实是一项非常人性化的发明。关于 HTML 技术的详解有兴趣的读者可以自行查阅,这里我主要跟大家介绍几个营销人应该关注的 H5 特性,它能让你对 H5 能做成什么样有个根本的认识。 No.1绘图功能(Canvas、SVG)
这是 H5 一个非常重要的特性,你在很多 H5 中看到的动画效果就是用 H5 的绘图功能做的,比较典型的例子是 STC 风云榜分享的可口可乐的例子,有兴趣可以点击最后的「阅读原文」看一下。 为了方便理解,你可以将 H5 的绘图功能类比为Flash,但是唯一的决定性区别是,Flash 做出来的动画无法在移动端的浏览器中浏览,因为 Adobe 早已在 2012 年就停止了对移动端 flash 的开发。毫无疑问,未来的移动网页游戏和动画会是 H5 的天下。 从技术实现的角度,H5 配合 JS(一种程序语言)可以做出任何二维动画,并且因为是网页元素,所有元素均可以监测到用户点击的数据,也就是说你可以知道用户在 H5 动画网页中的所有交互行为。但是,具体到实际应用,我们就要考虑周期、成本,和用户体验的问题,复杂的动画相应的制作周期和成本会提高,同时也有可能影响加载速度等用户体验相关的问题。 以下这个网站是 H5 绘图功能的典型例子,非常强大。你可以选择不同型号的毛笔、笔触半径以及墨水的颜色,整个绘图过程非常顺畅,而且还有一个模拟手握毛笔的人性化设计。 http://www.theshodo.com/Write
No.2三维效果(CSS3 3D) H5 的华丽效果离不开一种叫 CSS 的技术,形象的说,如果把 HTML5 比作漫画的素描稿,CSS 就是上色用的,相当于 word 界面上方的格式工具栏,如果没有 CSS 我们看到的 H5 网页就只能以「素颜」见人了。如果你熟悉互联网技术的命名规则你应该能知道 CSS3 就是 CSS 的升级版本。 在 CSS3 中有个非常酷的功能是三维渲染,也就说 H5 中能做出 3D 动画甚至 3D 游戏。目前我们看到的 H5 中 CSS3 3D 的应用较少,这个也许会是下一个营销类 H5 应用的热点,建议大家持续关注。 下面这两个网页游戏就是用 H5+CSS3 3D 做的,第一个是俄罗斯方块的 3D 版,想象一下在三维的空间里玩俄罗斯方块是什么感觉,喜欢挑战空间想象力的朋友可以试一下;第二个游戏是 3D 版坦克大战,非常精致耐玩的游戏,一句话评价就是「根本停不下来」。 PS:以上提到这些网站都需要在 PC 浏览器中打开,虽然麻烦一些,但绝对是值得的。 http://alteredqualia.com/cubeout/
http://www.playtankworld.com/level/island_of_oblivion
No.3离线存储(HTML5 Web Storage) H5 的另一个重要特性就是离线存储,它能将用户的资源文件保存在本地,这样在页面加载的时候网页能使用本地资源,从而实现离线状态下访问网页应用。举个例子,通过离线存储,你可以在没有网络的情况下阅读公众号的文章(当然这只是技术上可行,微信目前没有此功能)。 当然离线存储能容纳的数据量是有限制,跟浏览器有关,目前 Chrome 支持 5M。大家或多或少都知道 cookie 这个东西,它也是记录用户浏览数据的,比如百度那些根据你的搜索习惯给你推荐的广告就是这种技术实现的,不过它的容量是 4k。 技术细节大家可以忽略,但是关于离线存储这个功能,大家可以发挥想象——假设离线存储的容量是 100 个 G 甚至更多,浏览器就变成了一个超级应用入口,所有网页应用都具备离线存储和在线浏览的功能,这时候在线 Office、在线记事本甚至在线 PhotoShop 都可以实现,我们的电脑只需要装一个程序——浏览器。在这个假设中,浏览器将干掉 Windows,一切用户操作都在云端进行!稍微有点难理解,大家可以仔细体会。 以下是运用离线存储的一个例子,这个提供在线便签功能的网站无论有没有网络都可以访问,并且你记录的所有便签都会保存下来,很实用的网站,有兴趣可以试一下。 http://www.webkit.org/demos/sticky-notes/
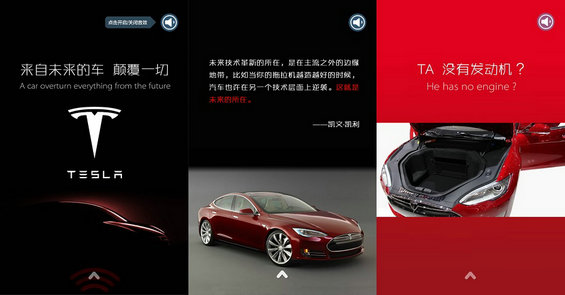
科普先告一段落,虽然 H5 有很多特性,但因为篇幅有限,本文只能介绍跟营销有关的内容,其他的特性很多是程序猿的事,如果大家反馈还要了解更多,我可以再写一篇具体介绍。 Part 2 H5能怎么玩? 在了解完 H5 的一些基础知识后,相信大家最关心的还是应用层面的问题——H5 能做什么,有哪些玩法?接下来我将列举一些典型的例子和大家探讨: 1幻灯片式玩法 以下这个特斯拉的例子相信很多人都看过,精美的图片设计+简单的翻页效果,在我的印象中大概 3、4 月份看到特斯拉这个 H5 的时候,大家还不知道原来微信营销可以这么玩,记得那时候我们看到之后就在一周内做了一个类似的 H5,用于 STC 的品牌展示。当然,在这之后 H5 就千树万树梨花开了。
这是 H5 最早期也是最典型的玩法,因为简单、实用,所以至今还很流行。其效果就是简单的图片展示&翻页交互,最终整体的表现很像幻灯片展示。 其实幻灯片式的 H5 现在已经出现了很多在线制作软件供大家使用,所以制作成本在现在看来几乎是等于零的,而在之前这样一个应用的开发可能要将近一万(再一次见证了互联网思维的破坏力)。当然啦,这对于品牌主来说是一个好事,因为很多时候这种简单的展示已经能满足需求了,不需要花不必要的钱。 ★ 应用场景 由于制作简单,周期短,这种 H5 展现形式适用于频繁、小型的需求。用在线编辑器的话,不需要任何开发,你只需要要配备一名设计和文案。 总结得不全,幻灯片式 H5 可能有以下的应用场景: 1、定期发布的内容,几乎零预算。这些内容相对而言比较常规,但是有时微信图文又无法达到理想的效果,通过 H5 的形式会更易于传播,当然前提是要有好的设计。比如数据报告、频繁上线的新产品或功能、小型线下活动邀请、活动相册等等。 2、结合热点的营销,周期极短。这种情况下,时效性是非常重要的,如果开发一个 H5 用了半个月,热点想必也结冰了。所以,应该以最快的速度推出才是明智的选择,而这时候引起广泛传播的关键就在于文案和设计。 此外,大家不要轻视这种短频快的传播,有时候它要比很多大投入的传播来得有效。没有人能完全掌握受众的兴趣点,所以一次大投入的传播不一定就能出效果,但是多次热点传播出效果的概率从统计学的角度也要高一些。如上文所述,我们可以实现用户在 H5 中所有交互行为的监测,因此,如果短频快的传播能配合有效的数据监测,便可以进行持续优化,降低不确定性。 2交互式动画 可口可乐这个案例在之前的风云榜中推荐过,是运用 H5 绘图功能的典型例子。当然这里面的交互还是比较简单的,只不过它基本体现了交互式动画的感觉。整个可口可乐的时间轴是随着用户向上滑动页面「绘制」出来的。
其实除了这种叙事型的 H5 动画,我们能看到的大多数H5游戏也都都属于这一类,比如神经猫、打企鹅、2048 等等。最近也有一个比较火的 H5 游戏叫「财务包子铺」,在这个游戏中用户扮演包子铺的创业老板,在事业发展的不同阶段做出经营决策,最终登上人生巅峰。虽然游戏中植入了赤裸裸的产品推广(知乎的一本新书),但最后还是取得了 3 天破 300 万 PV 的成绩。
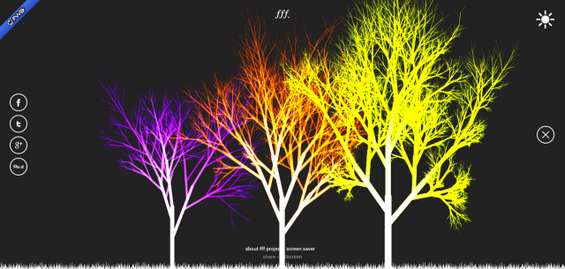
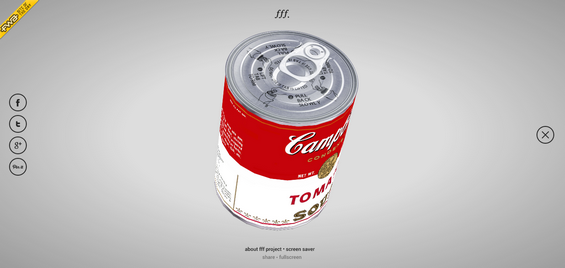
这些类型各异的 H5 应用,本质上都是基于 H5 的动画技术做的。它们所涉及的相关动画技术主要有 H5 的 Canvas/SVG,以及 JS、CSS3,目前大部分 H5 的动画效果还是用 JS 实现的,实现的效果类似 PPT 中的动画功能,只能实现元素的平移、旋转、隐现等等。事实上通过 JS+Canvas/SVG+CSS3 可以实现非常复杂的交互式动画,最直观的就是 H5 游戏,比如神经猫,还有上文提到的 3D 版坦克大战。 那么,H5 到底能实现什么样的动画效果呢?我想这应该是大家在做 H5 时最头疼的问题,因为不知道能做成什么样,你也就不知道从何下手。所以下面我给大家介绍一个网站:http://fff.cmiscm.com/,在这个网站中,你几乎能看到所有 H5 能够实现的动画效果,下次如果需要做 H5 的时候就可以跟开发说「你看,就是这个效果」。 以下是该网站上几个示例的截图: 抓绵羊:你可以在奔跑的羊群中随意抓取并放到任意位置。
种树:在屏幕任意地方点击都会在相应的地方种一颗树,你可以看到树的生长过程。
3D 罐头:CSS3 3D 的完美展示,你可以看到三维罐头的任意角度。
照片处理:你可以把照片艺术化,图示为处理过程截图。
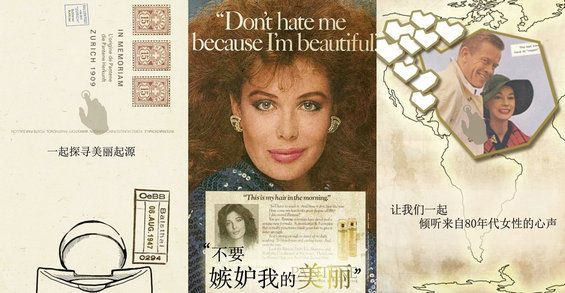
★ 应用场景 交互式动画类型的 H5 制作周期和成本比较高,需要提前规划。除了创意、文案、设计这些以外,开发周期较长,优质的 H5 大约在两周到 4 周左右,也有可能更长。 这种类型的 H5 要找靠谱的供应商,因为复杂交互做出来的效果,在用户看来只有完美和垃圾两种层次,所以慎重。当然如果你自己要花血本自建团队也不是不行——产品经理、设计师、前端工程师、PHP 工程师(涉及表单、登录、评论等元素的时候需要),各一枚就够了。 以下是总结的应用场景: 1、中小型活动/品牌事件的传播,预算不多、周期较短。这种情况一般就是某些新品发布、企业招聘、公关事件、中型会议等的传播。此时你需要权衡周期和成本的因素。 一般来说一周以内的时间不太可能做出优质的 H5,这时候你可能要考虑幻灯片式的简易开发或者参考已有的作品,然后着重从设计和文案上下功夫。如果有一到两周的时间可以尝试做一些轻交互的 H5,除了常见的那些平移、缩放、淡入淡出的动效以外,在这里我比较建议大家尝试一下 CSS3 3D 的效果,这是一个趋势,当然成本也会相应的上升一个量级。 2、大型活动/品牌事件的传播,预算充足、计划性强、周期较长。一般大家看到的那些美轮美奂并且极具传播性的 H5 基本上都属于这一类,比如上文提到的可口可乐「分享快乐 128 年」,以及我们之前分享过的潘婷「一封来自 1947 年的明信片」。像这一类在美学、交互和故事性上都表现突出的案例,都不是一两周的功夫能做出来的,不计算创意、设计和文案的时间,光是开发和调试也要小一个月。 因此大家看到好的作品要理性看待,不能觉得很牛或者老板说好就想着也做一个,其实像这种交互与故事一体的应用,如果时间不够只完成一半,整个 H5 基本是没法用的,也就是所有之前的投入都是无用功。这也是为什么有很多供应商无法在指定时间交付的原因,可能一开始就在做一个完不成的任务。
3功能型 H5 看一下以下的两个例子,第一个是百度针对地铁涨价做的 H5,它可以计算你每天坐地铁要多少钱并且实时显示大家的评论;第二个是 STC 的社交移动风云榜,很简单,就是精品 H5 的展示:
这两个 H5 都有一个特点,除了针对受众的热点内容传播以外,它们很像一个「供用户重复使用」的产品,这就是所谓的功能型 H5。其实大家看到风云榜可能会觉得它只是一个再简单不过的网页,但如果从它满足用户需求并产生重复「使用」行为的角度,它其实是一个产品,事实上我们从一开始就是把它当产品来运营的,关注 Social Talent 的朋友可能会有所感受——每周更新、定期群发推荐 H5 的图文、栏目更新通知等等。 功能型 H5 的独特价值在于,除了具备传播性以外,它通过用户的重复使用行为使得 H5 的传播是一个持续不断的过程,这一点是一般的 H5 所不具备的。风云榜首次发布时转发 6w+ 多,目前每月的访问量都在 10w 左右,不算多,但是给我们带来的流量转化都是精准的,关注我们的大多还是从事营销相关职业的朋友。 个人觉得 web 应用肯定是未来发展的方向,就像上文所说的,很有可能未来的操作系统将被浏览器所取代,服务和应用将进入完全的云世界。当然距离这种假设还比较远,但唯一大家可以放心遵守的原则,就是聚焦于用户需求。 我所说的功能型 H5,是同时聚焦于用户需求并且注重传播性的 H5 轻应用,也就是在设计 H5 的时候除了考虑传播的问题以外,也要思考如何把它变成一个持续运营的产品。这里面其实是思考角度的问题,从「我要传播什么」到「我希望用户传播什么」的转变。 ★ 应用场景 轻交互重功能的功能型 H5 制作周期较短、成本也不高,成功的关键不在于酷炫的交互,而在于用户需求的把握以及后续的运营。 因此,这一类 H5 需要的是一名高水平的的产品经理,而以设计、开发为辅。功能型 H5 目前没有太多成熟的例子,不过我认为离线存储的技术可能会是功能型 H5 的应用重点,大家可以关注一下。 以下是总结的应用场景: 1、品牌账号的粉丝运营。功能型 H5 由于具备一定的产品特性,其最大的价值就是提高粉丝活跃度和忠诚度。我们需要根据本身品牌的形象定位以及受众的特性设计功能型 H5,要将品牌或产品的功能性特征抽象到生活方式或者精神追求的层次。 举个例子,卖洗手液的可以抽象为健康生活方式,设计一个改善生活健康状态的功能型 H5;服装品牌可以抽象为追求时尚前沿,设计一个定期更新时尚潮流资讯的功能型 H5。事实上,以粉丝需求为中心的功能型 H5 将潜移默化的提升品牌影响力,在提升忠诚度的同时带来持续的口碑传播。 2、结合热点内容的品牌传播。这种类型的传播是最常见的,但是往往很多结合热点的 H5 传播都是一次性娱乐消费,大家看过就忘了。其实如果能从用户需求挖掘和产品运营的角度去思考,许多针对热点的 H5 传播都有很大提升的空间。 Part 3 H5 如何推广? 实际上 H5 可以推广的渠道有限,不像 App 的推广有各类应用商店的流量。关于这个问题可以说的不多,我仅针对性的提出几点建议: 1、从用户角度挖掘 H5 的价值点,写一篇软文。通过图文群发来推广 H5 无疑是最重要的方式,但是如果只是简单硬性推广,比如宣布今天我们上线了一个高大上云云的 H5,然后就让用户点击「阅读原文」自己看,显然这种新闻通稿式的推广不会有太好的效果。 一个好的 H5 一定具备打动用户的价值点,从一个角度切入写一篇软文,无论通过投稿的方式还是大号转发都能给你带来意想不到的传播效果。投入再大再精彩的 H5,如果没有好的推广就只能孤芳自赏,所以哪怕是留点推广预算也是值得的。 2、尽你所能利用所有能推广 H5 的渠道。目前比较常用的方式:通过公众号的图文群发推广、微信群推广、线下二维码推广,以及前面提到的 KOL 转发和投稿等。这里主要说一下有关微信群的几点建议。 首先,你需要列出所有你能用到的资源,并发动内部人员转发,当然前提是 H5 做得很棒。值得注意的一点是,每个微信群其实都有自己的定位——工作、生活或者闲聊扯淡,所以为了提升打开率可以适当的为不同的微信群定制转发的文案,比如以上文的 STC 风云榜为例,对于工作学习为主的群可以是「品牌 H5 做成这样也是蛮拼的!」,如果是更加生活化的群就可以是「史上最好玩的 H5 应用,根本停不下来」之类的,但是如果 H5 的调性实在和微信群的定位不搭,建议不要造成打扰。 3、充分利用「阅读原文」和自定义菜单。由于微信的限制,图文中唯一能跳转的链接就是「阅读原文」。关于如何利用好「阅读原文」有三点小 tips:
此外,自定义菜单也是需要充分利用的功能,一般来说新增粉丝都会浏览一遍公众号的菜单,根据我们的数据监测,平均每个菜单项会有 20%的新增粉丝点击。假如你的账号每天能有 500 个粉丝增长,就会有 100 个人以上点击了菜单的某一项,因为这是持续进行的主动行为,由此为 H5 带来的浏览量可能比图文群发还要高。 |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日