腾讯产品设计大牛:10年从业经历,我总结了做好极简产品设计的6个核心要素
 6282
6282
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

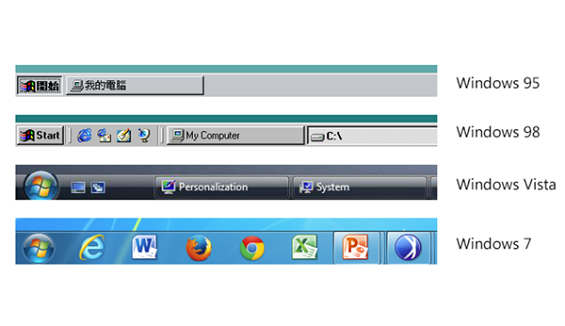
伟大的设计都是简单的。当你的设计无法再简单一步时,她就在接近完美。这个原理跨越历史、文化和种族。在2015国际体验设计大会上,腾讯移动互联网设计中心助理总经理陈谦带来了主题为“极简设计之路”的演讲。 在这里和大家分享过去一些年里我自己对设计的思考。先简单介绍一下,我来自于腾讯MXD,我们绝大多数工作和移动互联网产品相关,恰巧今天我想讲述的内容以及这中间的很多思考都是基于移动端的产品。 先分享一个词:信条 设计信条对于设计师来说非常关键,特别是长期发展。关于设计的思考某种程度也可以理解为关于设计信条的建立。时光倒退回2001年,那个时间我接触了很多电子产品,这是我当时买的一部智能手机,让我感受到科技的进步并没有让生活变得更加简单和愉悦,甚至有时让我们生活变得更加复杂。作为一个设计师我常常问自己,如果我只有一次机会,用一个词语形容在当前或者是未来相当长一段时间内,我们希望用户体验到底是什么样,能否用一个词来形容。这个词对我来说就是“极简”。 定义简答 先讨论一下怎么定义简单。近几年,当和很多朋友聊到极简时,往往第一个问题是,简单是不是就是现在流行的扁平化,架构扁平化或者是视觉的扁平化,我的答案是否定,简单可以是非扁平。同样发现扁平化作品没有设计的恰当仍然是复杂。到底什么是简单,先来看四个建筑作品,雅典神庙等,我认为他们都是同样的简单,因为我把简单定义成合理,美学上的合理,逻辑上的合理。极简就是极度的合理。今天讨论的“极简”和设计作品外在展现形式无关,但和内在本质有关。 极度合理的设计 如果说我们如何做出极简设计,2007年之后,在这方面有持续的思考和项目上的实践,这里分享六点: 第一,消失的选择; 第二,高效的分组; 第三,极致的信噪比; 第四,鉴定的整体优先; 第五,平衡的脑体力; 第六,明确的主次 消失的选择 回到那部手机,当时我就会想为什么一个手机让生活变得更加复杂,是不是因为那个年代的很多电器把大量的功能进行外露带来记忆或者是操作上的成本,后来发现并不是,那么原因是什么?可能是选择。当从光标焦点从A移到B有四种选择,当输入文本时有三种选择。这些选择意味着什么?我们讨论和选择有关的理论,就是希克法则。 从图表中可以看到横轴代表的是一个用户面临的选择数量,纵轴代表的是所需要做出决定的时间。从曲线可以发现,当一个用户面临选择数量越多所需要做出决定的时间越长,效率就越低。换句话说当把选择数量降到1做出决定时间最短。这个法则在产品设计中得到非常好的体现。在讲智能手机,大家往往会把苹果作为智能手机上的标杆,下面以苹果为例看一下。 苹果把移动光标选择从4减到1,文本选择从3减到1,打开选择从2减到1。看一下Windows,从Windows98开始有一个快捷菜单,当打开快捷菜单的软件右边会出现软件入口,软件入口会重复出现快捷菜单和右侧按钮,这就带来一定选择,Windows7进行了改进。 这是2年多前的手机QQ浏览器设计版本,当时一些功能会散布在页面或者软件中多个不同的地方,比如说加书签这个功能会出现在页面的左上角和页面底下,新版本遵循的设计原则之一,一个功能入口只出现在一处。相比较一个功能入口散布在多个地方,更愿意集中所有的精力把唯一入口体验做到最棒。 我把产品设计中经常会带来选择的原因分成五类,重复性的东西、无需求东西、不一致东西、过于细化东西、多功能东西。对于其中每一类都有相应的解决办法,刚才讨论的案例都是聚焦在第一类,就是重复性的东西。 我分析近十年来在业界受到广泛认同的优秀产品的案例,无论是新发布的产品,或者是现有产品的更新,无论是桌面端、Web、移动端,无论是软件还是硬件,都有一个共同的趋势,我们的选择在消失,伟大的产品从选择消失开始。 高效分组 这是真实案例,前面乘客按了半天电梯没有动,最后发现按的是数字不是按钮。排版非常松散,甚至难以发现其中一个按钮属于左边楼层还是右边楼层。另外一个案例,信息分组清晰了一些,但是并不完美。开门键和关门键和楼层键没有明确的区分。再看下一个案例,这是旅行时在郊外小旅馆见到的电梯。哪怕通过按钮位置的排布和按钮颜色,就可以把电梯面板分组效率和愉悦感提升一个档次。 接下来聊有关分组理论,就是格式塔原则。格式塔心理学又称为慢性心理学,中间和设计,特别是页面排版设计紧密相关两个定律: 一个是接近率,在物理距离上更加接近的距离会认知为同一类,就像这个例子。 第二个是相似率,会把某些属性上相似的物体认为一类,会包含形状、色彩、字体,样式,例如阴影这些。 相似率和接近率在平常用户图形界面设计中非常依赖两个定律,看似很简单。但是交织在一起时非常强大,或者是带来设计上非常大的挑战。我们会发现这两个定律不仅是简单平行,有时会交织,会产生平衡,甚至会产生矛盾。 例如这个案例,我们很自然认为左边6点一组,右边一组,赋予色彩有一些纠结,红的一组,黑的一组,赋予形状,左边是一组,右边是一组。当我们在赋予分割线,你会认为上面一组,下面一组。界面设计中很多图形排版无非通过这样几种模式进行调整。 这是IOS设置界面,非常简单的设置列表界面。为什么我们会认为中间有三组,因为接近率在起作用,为什么会认为中间每个条目层级是平等,是因为相似率在起作用。 左边是苹果4,右边是苹果6,左边电话响铃键和音量键比较等同,右边有明显的区分,这是接近率在电话上的提升。有一次晚上在公共汽车上牌的照片,你会发现让你扶的扶手是黄色,不让你触碰的门框也是黄色。这是扶梯,让你站的地方是黄色,不让你站的地方也是黄色。这是见到另外一个扶梯,颜色清晰一下,但是并不完美,让你站的台阶有些地方是绿色有些地方没有绿色。这是目前最佳的案例,但是并不完美,至少相比前面两个在定律上没有错误。 接近率与相似率相比,我觉得相似率更加重要,相似率是图形界面的认知基础,有了相似率大脑才能认知图形界面。这是一个界面,因为相似率可以识别成一个界面。有了相似率才可以把相似按钮识别成同一类,可以把相似尺寸缩略图识别成同一类,这样才能更快的处理信息。 这是腾讯地图一个界面,是几乎没有文字的界面,为什么能够识别路网、湖泊和绿地,是因为相似率。相似率非常重要,设计图形某种程度上就是设计相似性,让逻辑上相似的物体在表现形式上相似,这样让界面既有丰富又有内在的和谐统一。 信噪比 这个词出现在很多领域,音箱器材、设想器材,这是70、80年代收音机非常经典的款式,听过磁带播放的同学会记得好的器材和差的器材在播放磁带时噪音会有非常明显的不同。信噪比在设计上也有所体现,讲信噪比之前先看一下理论,1949年他们发布的模型,大概描述的是用户A和用户B通过电脑之间沟通的过程,用户A也就是信息源,信息源把语音通过发射机就是话筒编码成电子信号,通过通道转给接收机就是听筒,然后传给目的地,也就是用户B,这是很简单的过程。 模型被很多领域所采用,在设计行业这个领域也有适用的地方,我自己进行了改变,结论是如果想提高设计师和用户之间的沟通效率,有如下四条要求:增强信号、降低噪音、控制信息总量、统一设计师和用户之间的密码本。 举一个浅显和清晰的例子来说明如何增强信号,这是2011年同一天我截的3个首页,这是XBOX、索尼的首页,这是苹果的首页,如何增强信号,在视线流、面积、视觉重量上最突出的元素保持一致,这时信号就可以最强。XBOX在视线流、视觉重量上有所矛盾,并不是很清楚。中间没有图形,字体是最显著,界面焦点或者是重点比较分散。索尼在视线流和重量上一致,但是面积并不是一致,地下面积比上面大。苹果再看完全一致。信噪比最终目标是能否做到极致信噪比,页面上每一个元素,每一个像素都有存在的意义。也就是说像素是信号不是噪音,如果能做到这一点,我们作品就可以达到极致的信噪比。 这是我分享三点关于极简设计的想法,最后重复一下,设计信条很重要。 本文来源2015国际体验设计大会 |
近期文章
- 40个全网热点事件工具(超全各类热门榜单,建议收藏) 2025年12月10日
- 小红书关键词热度怎么查? 2025年12月10日
- 小红书现有11种打法流派哪个更适合你? 2025年12月10日
- 我在航站楼,看到了 To B营销的昂贵信号 2025年12月10日
- 私域,是复利游戏 2025年12月10日
- 抖音是坐台的,视频号是谈恋爱 2025年12月9日
- 从 0 到 1 ,用 AI 做虚拟电商,新手看这个就够了(8000字详细教程) 2025年12月9日
- 海外GEO优化怎么做?15步可操作方法分享 2025年12月9日
- “封杀”豆包手机助手可以理解,但最终是封不住的 2025年12月9日
- 做公众号,一定要会用“微信指数”,亲测有效! 2025年12月8日