Web设计的8大趋势
 5716
5716
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

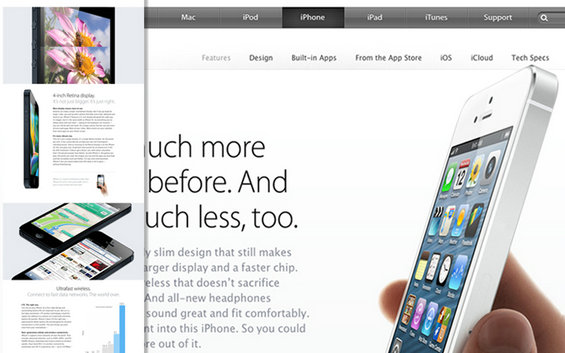
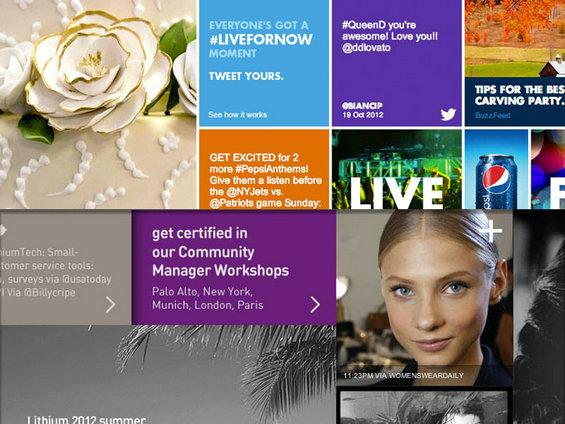
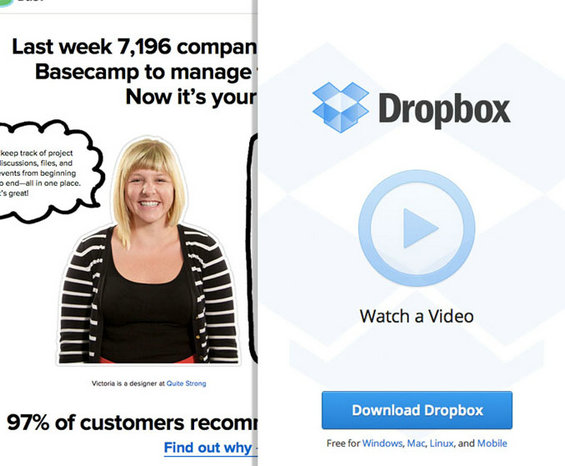
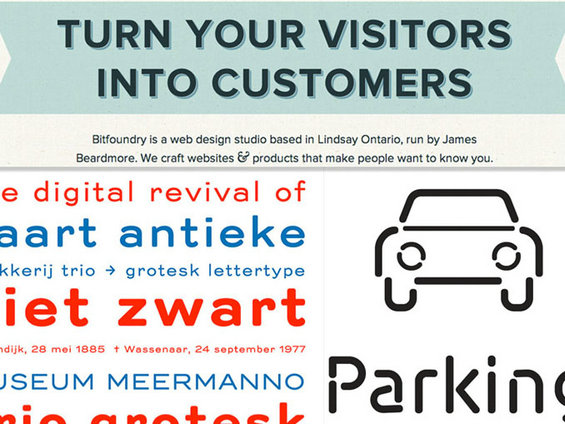
Web 设计的8大趋势: 单页面、用照片做背景、色块设计、超大号的图片、聚焦简洁、响应式设计、视差滚动、强调字体。值得收藏! 单页面 现在的单页面都需要频繁的滚动才可以浏览,这一点让客户和设计师十分不满。但是却随处可见,有一种合理的解释是,用户习惯用鼠标滚轮浏览页面。但实际上,如果把一页的内容分成若干页显示,反而让用户寻找起来更麻烦。一些成功、著名的企业,包括苹果在内,都在使用单页面展示他们的产品,其实这一点很成功。 点击查看实例: http://www.apple.com/iphone/features/ http://www.visualboxsite.com/ http://www.versapay.com/ http://www.fitbit.com/ http://cageapp.com/ http://www.squarespace.com/ 照片背景 这种设计方式已成功存活了很久,该理念由时尚品牌摄影师所创。此设计是目前所有行业中使用最多并且相当成功的一种方式。以照片为背景给予视觉强烈的冲击,还可突显出品牌和展示效果。多用于时装、服饰品牌、旅游行业,以及其他行业中。 点击查看实例: http://www.biamar.com http://alexarts.ru/en/index.html http://www.davidia-int.hr/ “Metro” 这一设计基本上是引入了“方块”元素,如同网格样式的纯色块加上照片或文本。因为它的清晰简易从而获得用户认可。结合图像、文本的纯色块之间产生强烈视觉对比,容易引起用户视觉兴趣,刺激用户探索下去。 点击查看实例: http://dynamit.us/ http://lithium.com/ http://landor.com/ http://www.pepsi.com/ 超大尺寸图片 这种设计半源自于Mac OS X图标设计的流行。当程序员推出Mac应用程序网站时,我们经常能看到这种超大尺寸图像的设计。这一趋势已被iOS开发者继承下来,成为一种现代设计文化。 点击查看实例: http://www.zennaware.com/cornerstone/index.php http://panic.com/ http://versionsapp.com/ http://www.piictu.com/ http://www.enstore.com/ 注重简洁 化繁为简已成为2012年主要设计趋势,很多网站都采用了圆滑、直观的设计。简洁设计旨在整合或去除不必要的页面,实现简化,只给用户所需要的东西。往往是通过大号字体、大胆的排版和超大尺寸的图片来传达他们认为最重要的东西。 点击查看实例: http://basecamp.com/ https://www.dropbox.com/ http://www.checkoutapp.com/ http://www.htc.com/ 响应式Web设计 随着智能手机和平板电脑访问Web的增长趋势,响应式Web设计已成为现代网络发展的重点之一。一个页面在任何设备上能自动调整最合适的尺寸和格式是至关重要的。响应式Web设计确保了你想要的方式,无论是移动设备或是台式机,都可以正常呈现出网站内容。 点击查看实例: http://www.nealite.fr/ http://twitter.github.com/bootstrap/ http://www.fork-cms.com/ http://www.floridahospital.com/ 视差滚动 “视差滚动”是指当两个或两个以上平行的对象以不同的速度移动所形成的视觉感官。视差滚动是一种技术,它打破了单调的线性网站。视差滚动也许在未来会变得越来越流行,其实已有越来越多的浏览器都开始对其支持,并且有许多漂亮的景点采用了视察滚动。 点击查看实例: http://benthebodyguard.com/index.php http://www.tokiolab.it/ / http://chartbeat.com/ http://inze.it/ http://titanic.q-music.be/ http://www.noleath.com/noleath/ “活版印刷” 以往设计师常常被用户电脑上的字体所限制,但随着谷歌Fonts和Typekit等字体服务的兴起,设计师们可以在网页上使用无限量的字体,极大地提高了网站吸引力。设计师们使用该服务已有段时间,越来越多的网站也提高了对字体排版的重视。一些网站类似于Typographica,几乎完全依赖字体,但最终效果着实不错。 点击查看实例: http://nicehair.org/ http://bitfoundry.ca/ http://daneden.me/type/ 这些设计在短时间内不会成为过去式,你可以把它们结合在一起,创造出属于你的网站。 |
近期文章
- 万字长文,泰国Tiktok掘金与避坑指南! 2026年1月13日
- 2026年抖音增长究竟要怎么干? 2026年1月13日
- 为什么你的 KOC 不赚钱?因为你还在用“旧地图”找“新大陆” 2026年1月13日
- 2026年企业做GEO优化必看:抓准这7个关键词就够了 2026年1月13日
- 全面开源我的提示词(2026年版) 2026年1月13日
- 绝了!DeepSeek+这套玩法真的赢麻了! 2026年1月13日
- 探讨第一性原理(2026年版) 2026年1月13日
- 2025年策略人必备的106个提案技巧(建议收藏) 2026年1月13日
- 从工具到体系:一份能落地的一人公司 AI 员工配置清单 2026年1月13日
- 一文讲透Coze、Dify、N8N、CrewAI主流智能体框架选型指南 2026年1月13日