toB产品在手机端设计的思考:轻量化B端产品的5个步骤
 4494
4494
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
功能较完善的B端产品都是相当多的功能操作,简版的小应用总是能出奇制胜,而小型应用为了获取更长的生命又不断的迭代,多数也会变重、甚至变臃肿。
一、背景
不光仅CRM软件,市面上现有toB的产品多数是越来越重,大品牌商企业内管理系统的使用还得一个专员团队来维护。
如何轻量化一款B端产品,如何让自己做的产品能够服务更多的商家及消费者?笔者通过新零售CRM的设计分析,在不减功能的基础上,为大家提供一个用户体验优化的思路。
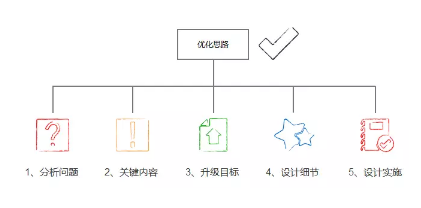
二、分析问题
单论CRM,本身需要的基础功能其实本身就已经比较丰满了;
为了在市面上获得更多的赞誉及市场,还得有更多些令人兴奋的附加能力。
多数时候设计产品时,老板可能还提出了要求:
别人家有的我们要有,别人没有的,我们要做出特色来。
这种需求应对肯定有多种方式,但要求也没什么毛病,是可以考虑的。
此种情况下,我们不对功能做减法,甚至做了加法。为了让系统不至于臃肿(仅站在使用者的角度),我们可以将其拆分,拆分成不同的子系统。将很重的大系统拆分成多个较轻的子系统,而拆分方式笔者选择以用户角色拆分。
三、关键内容
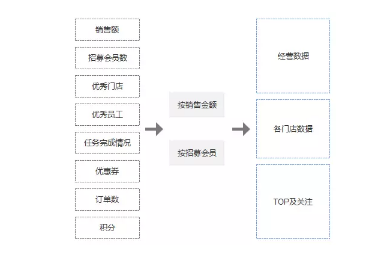
1. 梳理角色
角色不仅仅只是通过各不同使用者职务来定,也不用拆解得太细,按照工作内容对系统上功能拆解,同时保障各系统间整体保持一致性。
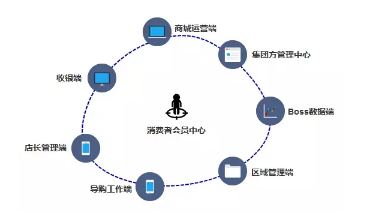
如新零售CRM就可以将角色整体区分成:集团超管、店长、导购、会员、片区管理方、客服、商城运营、以及看数据的BOSS等等。
2. 确定如何拆分
不会每个角色都做出划分,将后台很庞大的CRM系统按关键角色进行拆分,按不同职能角色打开不同的“界面”。
而在手机终端,是使用多个APP还是单个APP也是个论点,作为我们产品来说,需求肯定是一个APP,不同角色打开呈现不同的功能板块(后面案例的图是小程序)。
拆分结果根据整体构建的业务场景或者说软件生态各有不同,最核心还是逻辑问题,逻辑是绝对不能错的。
此部分主要是头脑风暴点,尽量的收集关键信息、关键词,和产品小伙伴们(不限)一起讨论,抓准设计点。
此阶段其实重要的还有:梳理需求、梳理场景等,整理些关键信息进行的决策,笔者就跳过。
四、升级目标
1. 优化的整体目标
目标这东西一没定好就容易变得很虚,就我自己产品设计的目标我期望是能够带到每一个设计思考中。
有时候它不再仅仅是目标,而是一种警示,做的时候要注意了;这样能够提醒我自己做设计的时候多动动脑子,更加的接近理想设计。
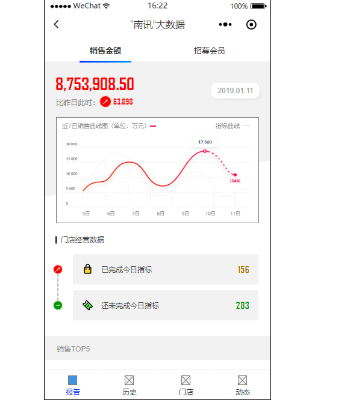
以下使用BOSS端首页作为演示,我们就列举些设计Boss数据端首页的细节目标。
2. 主要共同目标
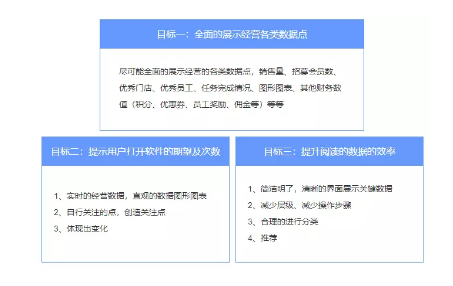
此界面目标:
这里的目标不一定准确,也不一定全面,因本来也就是个假设页。
目标书面化后,更容易推动执行。
也不用一次性写全,关键点遇到了,就在后头记上,还能多抓住些创新。
五、设计细节
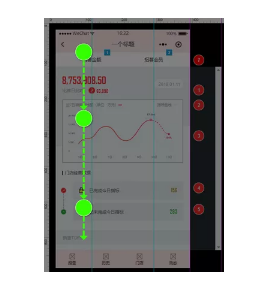
1. 确定设计思路
1、第一屏上半部分展示最重要的数据图表;
2、第一屏下半部分(小)加进入子统计页面的按钮,且展示子页面的核心数值
3、第二屏开始做一些相关数据的统计列表
注:上图只是给出一个很粗的思路,内容并不全。各种不同设计的块元素,不同的布局组合选定过程也被省略掉了。
关于为什么将销售、招募数据给拆开,只是想着优化用户查看时的视觉动线,相同的内容自上而下阅读会尽可能的让其顺畅些。
让关键信息抓住用户视觉焦点,还要维护好用户的注意力。
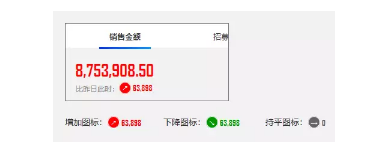
2. 让数值变化更直观
数据的变化本身就是一种吸引力,在设计时一般都会尽可能的体现这种变化,变化的内容如果让人感受不出变化,那也会让用户对这块产品提不上兴趣或者是阅读疲劳起来。
大图形图表、一段期间的曲线图,都是能够很直观体现变化的。细节方面,我们对基础数值可以加上同比、环比、增量数据等等,出现对比,更容易体现变化。
在设计上,也可以增加些变化元素。如:
3. 创造变化
变化才会新,新意总能吸引到人。我们不光可以把数据变化做得更醒目,还需要对一些数值创造变化。
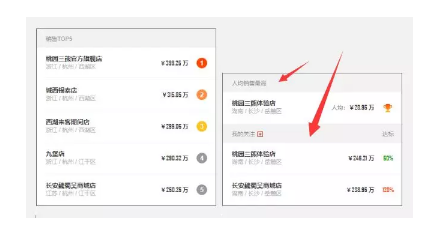
如:以下对门店TOP榜单的设计思路
门店TOP榜的思考:
门店TOP榜的期望:
门店TOP榜设计:
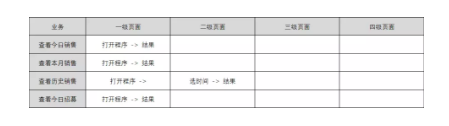
3. 步骤的优化
减少层级,尽可能的控制在3级内,保障1~2级的页面为主,极少数3级的,出现4级的要尽力做出优化。
笔者用的方式也比较直接,先按照需求相关的功能将其列出来,以表格的形式,再逐一对层级较深的功能进行优化。会比较繁琐,但对页面优化能带来好的收益。
六、设计实施
设计实施阶段可免不了修改优化,还好产品人都有比较好的耐性,愿意反复的去雕琢产品,反复的磨练自己以及自己的产品。
具体设计实施的步骤就不啰嗦了,笔者只是将按角色拆分大型toB系统来优化用户体验做一个分享,也期望能得到些建议,大家一起让未来此类系统能够越做越好,服务好用户。
当然了,按角色拆分也不是一劳永逸,还有多职能或者需要跨度多个系统间的角色。
这种要考虑各个系统间的来回,要去得了另一个子系统也能够方便的返回。没那么简单,但处理好确实会让系统变得更优雅轻盈。
并且多个子系统的开发务必会增加些许工作量,使用者看着不害怕了,技术小伙伴们看着怕,对项目的推进也需要做好相当的把控。
此文简化了整套产品分析优化的过程,仅挑出部分内容向大家展示一条思路,期望便于阅读。
最后,望同大家一起进步。 作者:用心的工匠 来源:人人都是产品经理 |
近期文章
- 40个全网热点事件工具(超全各类热门榜单,建议收藏) 2025年12月10日
- 小红书关键词热度怎么查? 2025年12月10日
- 小红书现有11种打法流派哪个更适合你? 2025年12月10日
- 我在航站楼,看到了 To B营销的昂贵信号 2025年12月10日
- 私域,是复利游戏 2025年12月10日
- 抖音是坐台的,视频号是谈恋爱 2025年12月9日
- 从 0 到 1 ,用 AI 做虚拟电商,新手看这个就够了(8000字详细教程) 2025年12月9日
- 海外GEO优化怎么做?15步可操作方法分享 2025年12月9日
- “封杀”豆包手机助手可以理解,但最终是封不住的 2025年12月9日
- 做公众号,一定要会用“微信指数”,亲测有效! 2025年12月8日