网页表单你设计对了吗?
 4471
4471
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

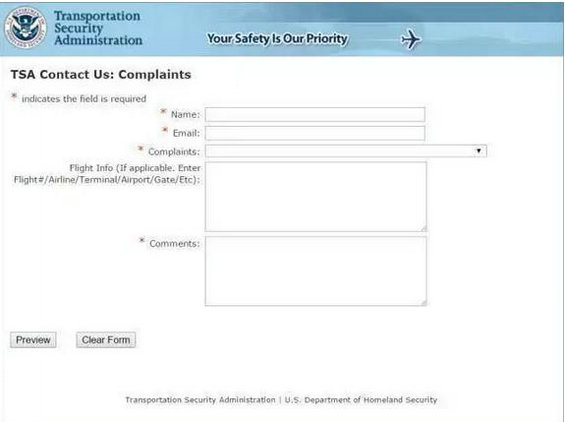
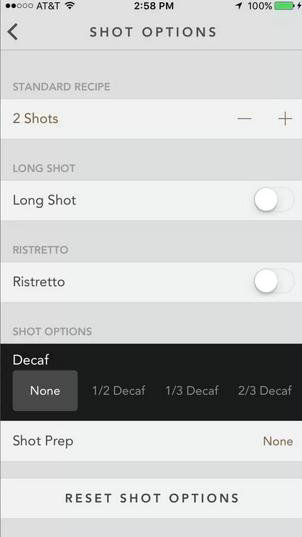
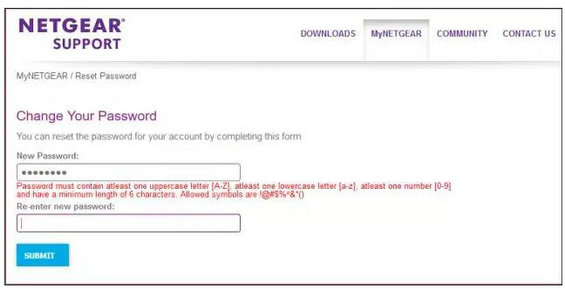
当设计问题具体到网页表单设计上面,又有着怎样的原则呢?网页表单你设计对了吗? 先来看一个例子。下图是美国航空安全委员会网站的投诉页面,奇怪的是,我们只能找到“预览”和“清空表单”两个按钮。实际上“提交”按钮单独位于表单下方,但这明显不符合我们的常规逻辑,我们一般会习惯右下角是“提交”按钮。因此,用户在网页发布投诉时经常会不小心把内容清空掉,不管这一设计是不是故意为之,它的确减少了用户的投诉数量。 好的表单设计可以让用户更快更准确地完成一个表单。研究表明,当表单设计遵循基本的可用性原则时,用户准确填写所用的时间几乎比填写不遵循可用性原则表单所用的时间少一倍。 那怎样的表单才是好的设计呢?这可能会跟许多因素有关,比如表单长度,表单内容,以及要收集的数据等,实际设计中要根据具体情况来分析。但以下几条基本的可用性原则可以帮助你避免很多问题。 1.保持简短 这一原则对许多事物都适用。缩减不需要的内容需要一些时间,但这样可以减少用户的负担,加快用户的完成速度。要减少(a)可以由其他方式收集到的内容,(b)未来更容易收集到的内容,以及(c)直接省略一些内容。当你减少表单长度时,表单的转化率会增加,这有着很重要的商业意义。 2.标签和输入框相对应 标签应该靠近它对应的输入框,在移动端可能是在输入框的正上方,在PC端可能是和输入框并列一行。一定要避免那些容易引起歧义的间距,比如标签和两个输入框之间距离相同。如果是想要询问两个不同主题的内容,应该划分成两个分开的输入框。 3.输入框对齐 输入框位于多列会打破表格的垂直动量。要让所有的输入框对齐到同一列,而不是让用户来适应凌乱的布局。 4.按照逻辑排序 在表单标签顺序和选项顺便排列上应该按照逻辑顺序,比如“姓名,性别,手机号……”或者是“一日游,两日游,三日游……”。当然,这里也要考虑用户的使用频率,尽量把用户选择最多的选项放到前面。 上图是星巴克的一款手机APP,可以让用户自助点单。但是最下面一栏的Full Decaf选项被放到了最右侧,需要滑动才能看到。如果 Full Decaf是用户使用比较多的选项,它应该被放在最左边才对。 5.避免占位文本 设计师通常喜欢用占位文本因为这样可以有较好地视觉效果。但是占位文本通常会导致很多额外的问题,我们应该尽量避免。 6.输入形式和输入内容相匹配 如果只有两三个选项,就不要用下拉列表,直接用单选按钮比较合适。文本输入框的大小应该和所需要的文本输入长度相匹配。比如姓名一栏一般不会超过四个字,手机号码通常是11位等。 7.区分可选的和必填的内容 首先,根据第一条原则,我们要尽可能地减少可选项。如果有一些内容确实是必要的,但只适用于一部分用户,要给出说明,不要误导大部分用户。将表单中的可选项限制到一个或两个,并且明确标记出它们是可选填的。 8.说明输入或格式要求 如果某个输入需要特定的格式或内容,要给出确切说明。不用让用户去猜你的要求。如下图的网站在用户密码格式错误之后才给出准确要求,这显然违反了这一原则。正确的做法应该是在用户输入的时候就给出详细的格式要求。 9.避免重置和清除按钮 重置或清除所写内容经常会给用户带去不必要的麻烦。如果是在收集敏感信息,比如财政信息的表单中,我们应该为放弃填写并且希望删除个人信息的用户提供一个“取消”按钮。但是也要注意“取消”按钮应该比“提交”按钮在视觉上更不明显一点,以避免意外地点击。 10.提供可见的和具体的错误信息 我们应该通过多种方式来提示用户错误,不仅是颜色,还可以加粗字体,画出错误区域等,以此来保证用户没有忽略错误错误信息。在这件事上不能太含蓄。并且,用户之前的错误输入我们应该保留下来,这样可以方便用户的修改。 本文翻译并整理自Nielsen Norman Group,原作者KATHRYN WHITENTON。 微信公众号:百度多酷UED(ID : baidu_dkued) |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日