今天,就由覃超同学来为大家解开 Facebook Growth 的神秘面纱。
覃超,峰瑞资本(FREES FUND)互联网团队成员,前 Facebook 早期工程师,负责 Facebook Messenger的开发工作,拥有卡耐基梅隆大学计算机硕士学位。
他见证了 Facebook 从早期一直到上市的全过程。
Facebook 增长团队的形成
Growth Team 形成于 2007 年。最初的发起人为当年 Facebook的 CTO——Adam。当时公司的月活刚到 1 亿左右,而 Adam 的初衷是想尝试使用工程的方式(比如邮件,比如病毒式扩散)来实现公司用户的自增长。
在当时传统的公司看来,实现用户增长的方式无疑是地推,投放广告和做品牌效应。传统的方式在成本上的消耗相对较高,而且所产生的效果却没有一个很好的验证方式。Facebook 作为一个新兴的互联网企业,首先不乐意 (或者 “不屑于”) 去传统的渠道 (比如各种电视频道,或者超级碗这样的大型活动),或者在竞争对手 Google 上去投放无法精准定位的广告。另外当时还没有实现盈亏平衡,所以很难大规模去烧投资人的钱。

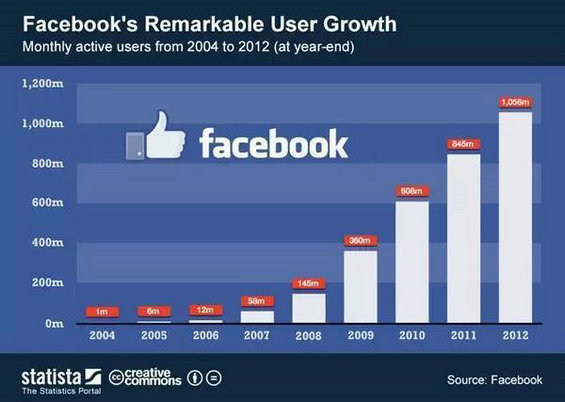
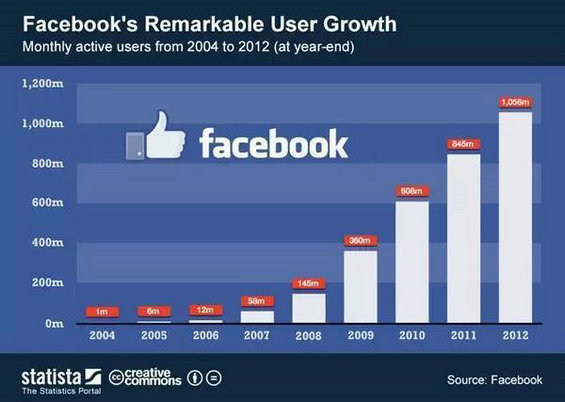
自 2004 年成立以来,Facebook 在 8 年内收获了近 10 亿用户。
Adam 便在这个时候提议 Facebook 作为一个技术主导的公司,何不采用技术手段讲用户增长作为一项工程来做?
初入Facebook
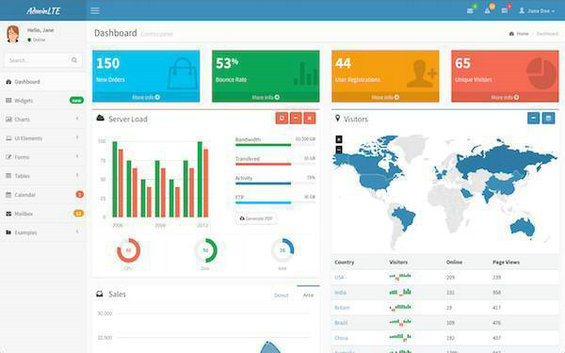
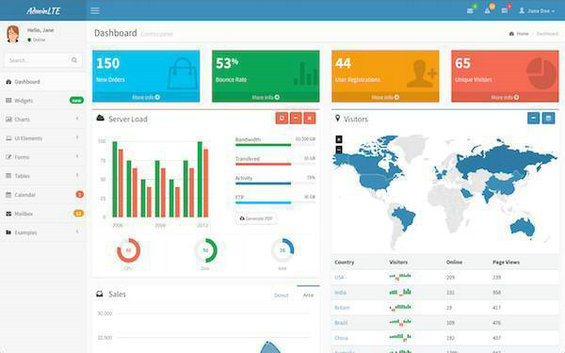
从加入 Facebook 的第一天起,就感受到了 Facebook 对于增长和数据(包括归类和显示)的重视。公司第一天的入职培训中,就给了每个人 Facebook 的仪表盘(Dashboard)地址。任何员工只要在公司的内网里,就可以随时打开数据展示的页面,然后看到公司的 MAU(Monthly Active User – 月活),DAU(Daily Active Users – 日活)以及其他按照地区和功能切分的细节数据。仪表盘页面还支持员工来自定义一些条件也展示数据(比如 2015 年至今日本 25 岁以上的用户的增长情况,或者 北美用户对于在每个月使用 Photos 的活跃度等)。
页面上除了有预设的数据组合,还有针对每个功能或者每个组的仪表盘,比如 Zuck’s Dashboard,里面主要是他个人关心的一些核心数据(比如他不太关心月活,更加看中日活和参与度(engagement))。

任何员工只要在公司的内网里,就可以随时打开数据展示的页面,了解日活、月活等数据。
这就反映出来 Growth Hacking 最基础的一步:建立完善的数据收集和展示页,然后确定关于增长的核心指标。基础数据指标包括:网页的PV,UV;App 的下载数,日活,周活等等;用户在网页或者 App 上的在线时长。这些基础数据页一般在现在流行的数据统计平台默认就收集和显示(比如友盟,百度统计之类的)。
除了上面提到的这些基础数据之外,一个公司还应该专门花时间来总结自己业务特有的数据指标。一般说来,App 分为两类:
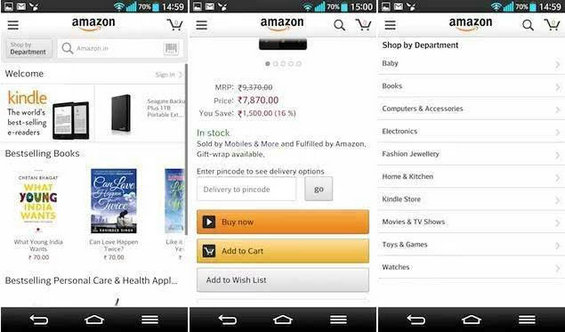
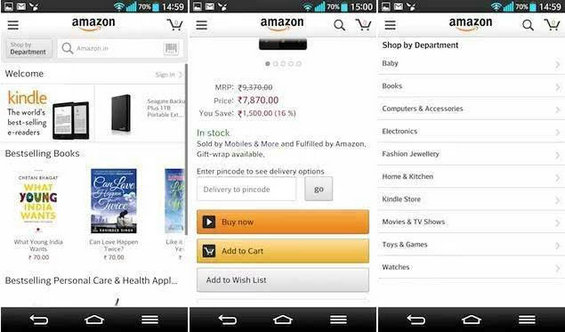
交易型应用。也就是这个 App 只是一个电商产品的销售渠道,以卖东西为主。比如 Amazon,京东,淘宝;产品型应用。这类 App 自己本身就是一个产品,比如Facebook,Nice,Quip,今日头条等等。
对于交易型 App,比较看重的核心指标是:转化率(Conversion Rate)和客单价(Basket Value)。而对于产品型 App,则更加看重它的日活,月活,用户留存度,在线时长,还有连续登录天数。

交易类 App 最注重转换率和客单价。
Facebook 向员工公开这些数据,让我体会了这家企业文化的开放之处:每个人都拥有权利去看公司的运营数据,Facebook 在公司会议里也是如此反复地强调 open culture 的重要性,同时要求每个员工保密我们的内部页面上的所有信息。
Facebook 的增长团队
增长团队,顾名思义,是负责整个公司用户数量,活跃度以及其他关键数据增长的部门。Facebook,或者更加准确地说,老大 Zuckerberg,非常重视用户增长;一直把它作为公司的首要目标。这支团队的老大一直以来都是直接汇报给 Zuck。
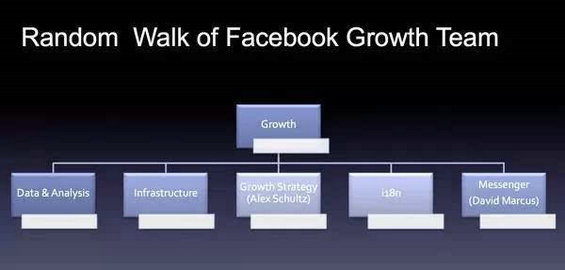
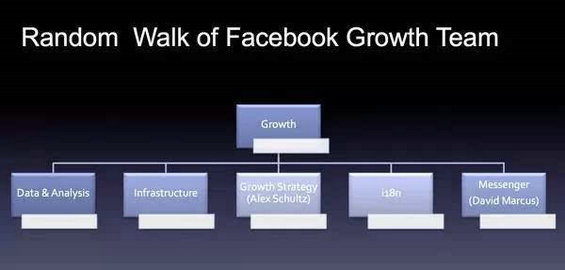
Growth Team的主要部门如下(非最新版本):

数据分析:采集数据,分析,归类,和按照业务需求将原始数据分类进行展示。
基础设施:技术上的基础设施,比如 GateKeeper,A/B测试框架,Scribe,Hive定制版,PTail,仪表盘页面。对了,这个组的技术含量和被重视程度一点都不低。因为每次 Facebook 上都有海量的数据,所以要用到很大规模的服务器集群和大数据领域最前沿的软件架构。
增长策略:a) New User Acquisition(拉新用户):主要途径是通过发邮件,发好友邀请等一系列手段,下面的章节会详细说明。b) User Retention(用户留存): 主要途径是邮件,移动端的推送消息,和特定形态的用户特征调查。
i18n (internationalization 全球化): 和传统公司的本地化和手工翻译不同,Facebook 用技术的手段建立一套鼓励用户参与,用户自己来本地化 Facebook 的翻译系统 (Fully scalable)。
Messenger(即时聊天工具,也是我离职前一直所在的组)如今受到 Facebook的高度重视。2013 年并入增长团队之下,主要负责 Facebook Messenger App 的开发和用户增长。2014年上半年,Paypal 的 CEO David Marcus 跳槽来到 Facebook 来主导整个 Messenger 团队。
怎样做到Growth Hacking?
在维基百科上搜索 “Growth Hacking”,词条中会出现几个关键词:creativity(创新),analytical thinking(分析思考) & social metrics(社交指标)。另外在方法上有:SEO,网页分析,A/B 测试等。比起传统的增长方法(比如投放在电视或者报纸上投放广告)来说,growth hacker 们更加专注于使用低成本高数据化和创新性的办法。下面解释 growth hacking 中的几个要点,同时配上一些经典案例的分析。
Data Driven 表示 “用数据说话”:也就是说产品和运营上的决定以最终的数据结果为准,不因为某人的官大,或者某人讲道理能力强,而左右最后的决定。把这个纲要放在第一位,因为这是前提,也是 growth hacking 得以执行的基础。这个道理说起来很容易,但是真正做起来却是非常难。
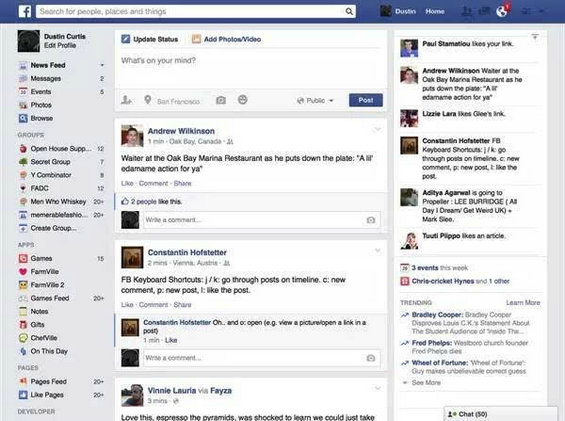
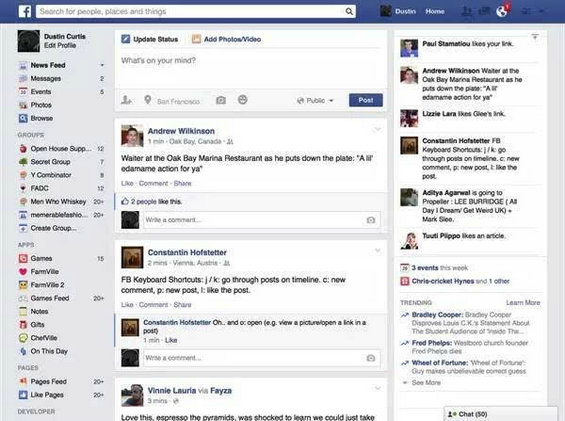
我从一个案例开始说起:众说周知:Facebook 以 move fast and break things 著称,强调 Hack 精神,通俗说来就是:“少废话,先动手干出来再说!”。Facebook 2010 年的首页如下:

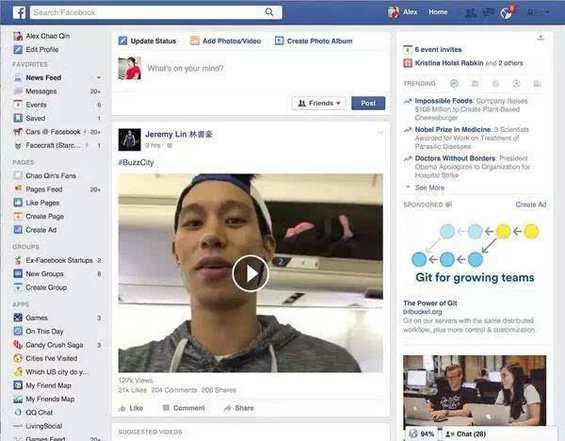
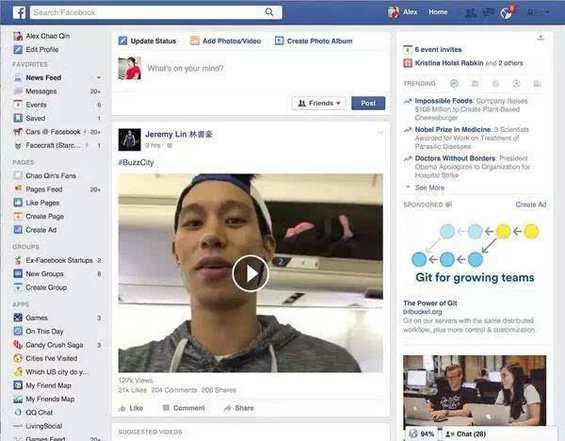
而 2015 年的 Facebook 首页如下:(十一刚截的)

可以看出,除了一些细小地方,总体结构和 UI 基本没有变化。这在如此崇尚快速迭代的公司里其实是难以想象的。但是事实是:在这五年的时候,Facebook 不止三次曾尝试去改版 News Feed(信息流),也就是做一个传说中的 News Feed 2.0。
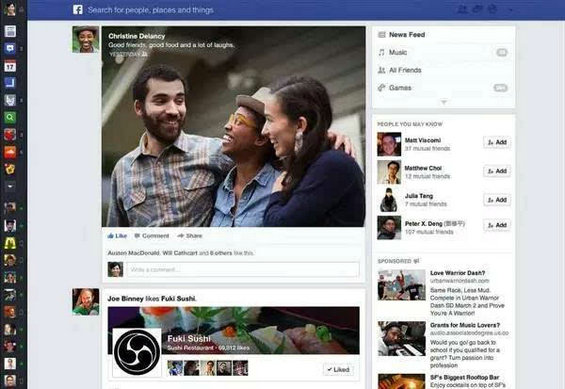
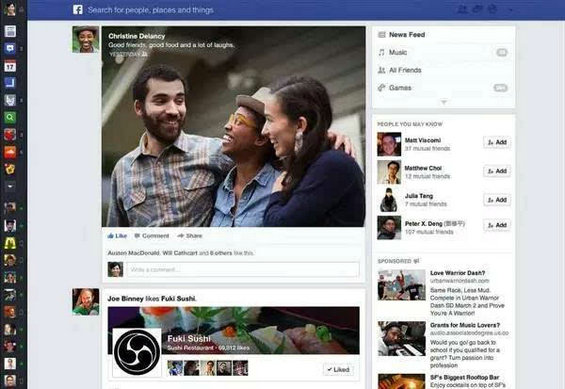
5年试过各种方案,比如 Newspaper(报纸)样式,比如 Clipboard(剪贴板)样式,比如两列模拟时间线的样式等等,虽然都实现了出来,但都因为数据原因没有上线。最大的一次尝试出现在 2012 年:当年的VP Sam Lessin 带着 FB 阵中顶尖的几个设计师、工程师、产品经理开始着手进行新版本的 Facebook WWW 首页的升级。经过大半年的迭代和测试,以及内部发布,新版的首页已经准备就绪。

犹如上图这样。这里最大的改进是:左侧之前的繁杂的导航栏变得清爽简洁,信息流中的图片被加强,因为设计师认为图片是最为吸引人的东西,所以应该加强!然后整个页面走扁平化路线,和移动上的导航栏保持一致(和桌面和移动的页面保持 一直,并且鼠标移到左侧导航栏后有非常平滑的动画效果)。
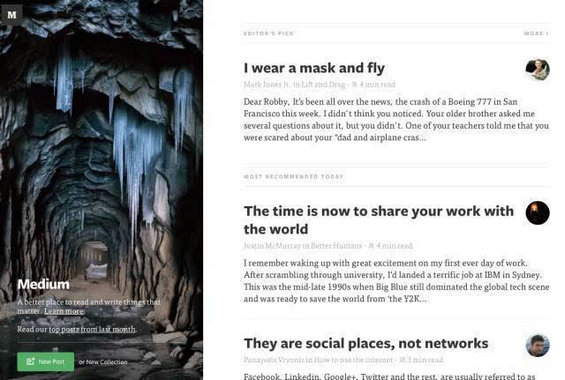
这个版本让人觉得页面焕然一新,有 Medium 的极简风。特别是你对着这个新版页面看了 5 分钟后,再会过去看一副原版的 News Feed,你会觉得上一版犹如上个世纪的产品。以上的分析是典型的按照人类逻辑为出发点,而非 data driven。感觉就是:一切都显得如此合理,观点如此让人折服。
按照FB的传统,这么大的改版不仅要过 Zuck 评审,还要灰度发布到 1% -> 2% -> 5% -> 10% … 到用户那里。项目组的人会密切关注相应的数据:比如 DAU(日活),User Engagement(参与度),比如 Ads Impression(广告的显示度)等防止有任何意料之外的数据下滑。

轻博客服务 Medium 以其极简设计影响了许多美国科技公司。
可惜不幸的是:从 release rate 为 1% 开始,一直到 5%的时候,新版 News Feed 开启的用户群里各项数据指标都在下滑。开始以为是数据采集或者展示的程序里有 bug。去查,没有;后来以为是用户对于新界面没有适应而出现的短暂抖动,继续做小优化,同时慢慢开放到更多用户。
这样又过了三个月,用户比例一度开到了 12%。因为毕竟这个项目是 Sam 组接近一年的倾力努力,所有人都希望新版的 News Feed 可以开放给所有的用户。但是仪表盘上的数据依然很难看,对于那 12% 的用户,参与度和在线时长都下降很明显,这也直接导致广告投放以及 营收对于这部分用户的下降。
经过三个月的游说和优化,数据还是无法改善,Sam 哥最终只能低头。Zuck 和整个 E team 决定不再进行尝试新版 News Feed。Facebook 在 100% 的用户组中回归到之前的版本,只是在局部借鉴新版界面的可取之处,小规模地优化(这些优化也要进行灰度发布和数据验证)。
这次的 WWW 主页改版的尝试大概花费了 Facebook 30 人的精英团队接近一年的工作,这对于 Facebook 来说投入不算小。Sam 哥的辩论和 “忽悠” 能力也堪称一流,但是所有这一切在数据结果面前都必须低头。Data driven 这一纲领在 Facebook 的贯彻程度可见一斑。当然 Facebook 自己也给予他们项目组足够的耐心和时间,宁愿扛着 3 个月的 revenue 上暂时损失让他们来优化自己的产品。

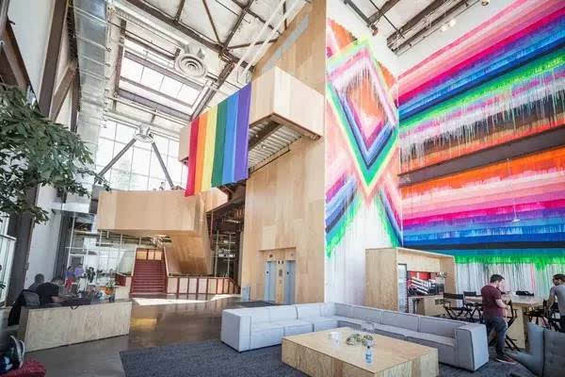
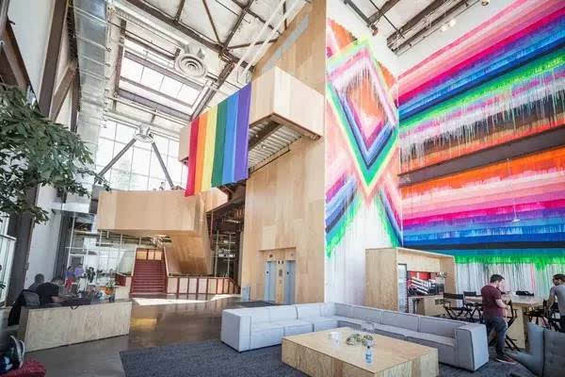
Facebook 公司内部的彩虹样式装修,体现该公司对于不同事物的包容和尊重。
这件事情过后,我在一个博客上看到这样几句话:
“We’re blind. It doesn’t matter what any individual person thinks about something new. Everything must be tested.” 即使像 Facebook 这样的航母,在创业的大海里还是犹如 “盲人” 一样,很多产品的改动没人真正知道方向到底在哪儿。所以这里采用的方式就是 “Everything must be tested”。在灰度发布后,数据仪表盘和 A/B 测试就犹如航母上的雷达或者声纳一样,对于方向和航线起到验证作用。
“We throw out an idea, and when the data comes back we look at the numbers. Whatever goes up, that’s what we do. We are slaves to the numbers.” 当我们有任何产品上的试验性的想法时,我们先做试验,灰度发布到少量用户,看反馈的数据如何。这句话后半部分多多少少有点悲观——我们是数据的奴隶——或者说我们应该敬畏数据。
把 User retention(用户留存)作为命根
Facebook Growth组的元老 Alex Schultz 说过:
Retention is the single most important thing for growth.(要增长,就要想尽一切办法留住用户。)
用户留存是一个需要反复进行调优和推敲的地方,也是一个公司的产品最最核心的数据。但是 FB 和其他 Growth Hacking 组织得出的结论是:留存率最根本的决定因素还是你的产品是否能有效地满足用户的核心需求。
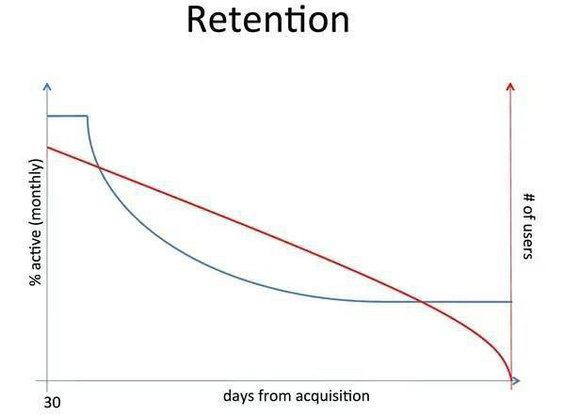
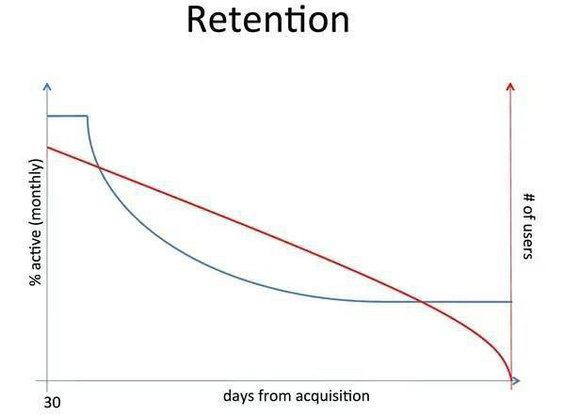
这里Alex提出过好、坏产品在留存上的区别图:

好的产品会像蓝色的那条曲线,在 N 天后趋于稳定。对于我们投资人来说,也最喜欢投资这样的产品。当然对于创业者来说,你们要做的就是在每轮融资前努力优化自己的留存;只有留存保证,后来资本才能起到实打实的加成力量。
虽然留存的核心是产品满足用户的核心需求,但是在战术上倒是有好些技术点:
新用户拉取要循序渐进。
这是第一条也是最最基本的一条。其核心思想就是你每次做推广活动拉来的新用户就好似股市里的现金。在没有完全调优你的模式得到很好的用户留存率之前,切忌不要急着拼命拉新用户。就好像枪手弹夹里的子弹,要节约使用。打两枪,看一下效果,做出相应的调整和优化,然后再开枪,直到在用完手中的子弹后,得到最好的命中率(留存率)。
另外要特别注意,用户对于你的 App 有一定的 “免疫力”,如果这次它试用过你的 App,发现有它不喜欢或者做得不够完善的地方,它可能放弃使用甚至直接删除。这对用户照成的影响还不如压根进行不推广来得好。
尽快给用户一次 “aha” 的体验。
用户使用你的 App 或者网站,很多时候是被你震撼了一下,原因可能是你的功能满足了他们的刚需,也可能是某个功能让他们用得意外地爽。不管如何,Facebook 的试验发现,越快让用户体验到 “aha” 的感觉,越能有效地留存下你的用户。所以,在制作App的时候要好好思考一下:你的app中的aha功能是什么?给你旁边的几个朋友先试试,看他们平均多久 “爽” 到?如何能加快这个 aha 体验到来的过程? 甚至在一些极端情况下,我们甚至可以广发邮件给你的用户,直接教育他们使用的一些小窍门来引发这么一个 aha 时刻。

别出心裁,让用户感到 “aha”,是非常重要的任务。
Emails 和推送消息。
用它们来当做和用户交流的媒介,记得经常去唤醒自己的用户。这就类似于我们中国社会里的关系,朋友之间要时不时来往那么一下,拉近关系。 Email 和 推送 这招在中国的 App 里感觉已经被滥用,所以这里可能要使用批判性思考,好好思考下如何控制好频次。
用户访谈。
打电话或者直接在推广的时候询问用户,对于自己的 App或者 网页 的看法,看到底是在什么环节让用户不爽。这是一个苦力活,也是一个传统活;但是它真的很有效。
引入用户粘性机制。
众所周知,有一些机制可以很有效地增加用户粘性,创业者们可以根据你 App 或者网页的实际业务情况进行借鉴。比如说,在 Facebook 之类的社交网络里经常使用的一套鼓励机制就是经常性地给你推荐好友,其本质就是想让你在 Facebook 平台上可以更多地沉淀你的社交关系。

通过邮件、广告形成病毒营销,最大程度地吸引客户。
另外,Facebook 时间线的功能则是有效地将你的个人历史事件记录下来,成为了一种个人历史,在这样丰厚(而且有情感)的数据积累面前,你很难抛弃 Facebook 而转入一个新的社交平台(比如Google+)。
对于超级用户给予鼓励。
超级用户就是平台上的黄金用户,这一类的用户天生就是你的 App 的拥护者和口碑传播者。所以任何一个公司就应该好好思考如何有效地留住他们,然后激励他们。常用的办法是给予他们一些奖励(比如红包,优惠券,或者返点),而对于社交平台,则很多时候通过推广你的内容,或者有效地增加你的粉丝来进行鼓励。比如知乎上经常会推一些好的答案(甚至上日报)。
在这方面做得最好的是网络游戏,我曾经饶有兴趣地研究过它们这些游戏里面的积分极致,等级机制和荣耀机制,觉得设计得极为透视人性。另外在魔兽世界里面的工会制度,更是有效地将游戏和社交创新性地结合起来。
持续优化体验,让用户用得爽。
这似乎是废话,但是很多时候一些 App 或者网站经常犯这样的错误。这是最容易被忽视的一点,千万千万注意!一般反例是:创业团队为了觉得在做事在奋斗,不断地上各种新特性,1.0->2.0->3.0不断迭代,UI 的界面改版来改版去。问起原因,无外乎就是为了有事做嘛,不然我们产品或者技术团队不就下岗或者磨洋工了?或者会说:竞争对手们都上了,我们也要上。比如 Tinder 最近火,所以我们也要上那种左滑右滑来进行选择的界面。
但是在用户看来,很多时候却是丈二和尚摸不清头脑,觉得这鸟 App 为什么按钮位置老是变来变去,经常找不到。又或者是几次的改版让用户觉得使用体验每况愈下,最终变成 ghost app。更可怕的是快速迭代的过程中,bug 不断涌现,最后把用户惹毛。那如何避免呢? 还是最开始所阐述的:产品迭代和更新要以 数据驱动,以用户满意度为指标,从 A/B测试 的方式来验证一个新的迭代是否有效地提高了用户体验。
原文标题:揭开Growth Hacking的面纱(上)
来源:覃超帝国兴亡史(ID:qc_empire)
知乎专栏:zhuanlan.zhihu.com/qinchao
 4987
4987
 4987
4987