底部导航栏的设计总结
 6467
6467
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

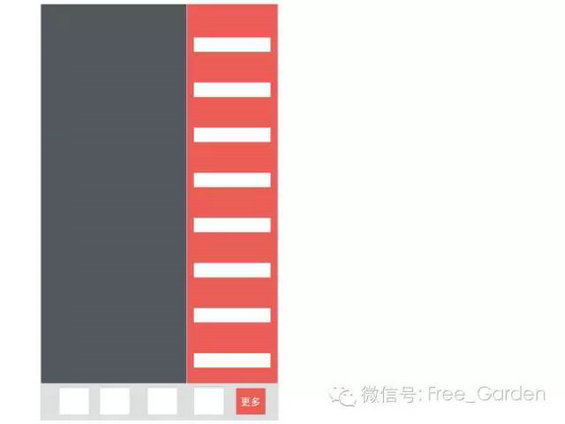
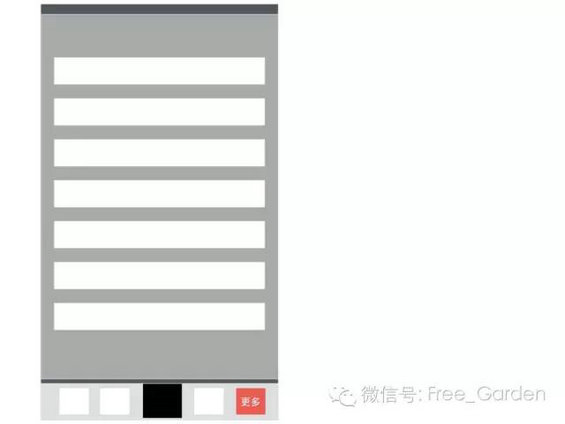
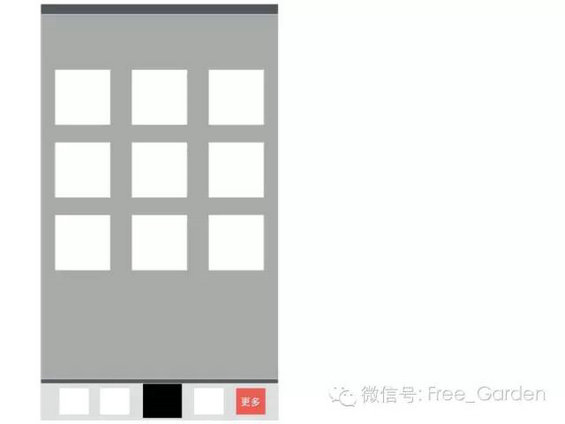
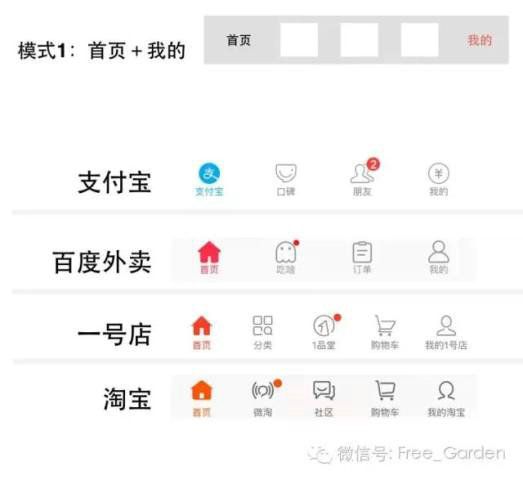
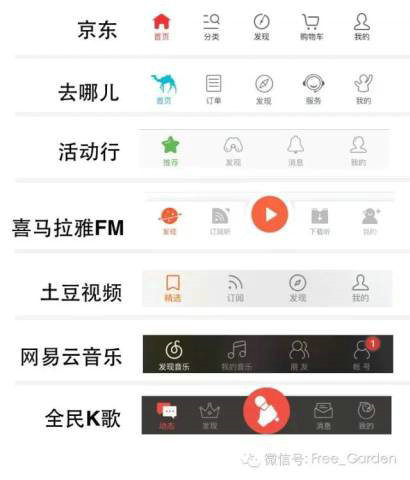
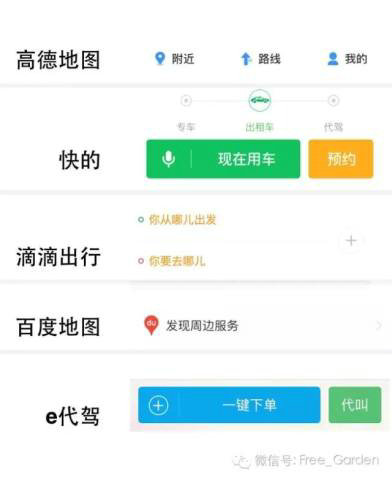
hi,这是系列文章:App之xxx的第2篇,第1篇我总结了App之“文字”的设计技巧。今天来总结下app的底部导航栏的设计。 先来看看app常用的导航模式有哪些:列表式、网格式、标签导航、抽屉式导航等。 简单对比下优缺点: 列表式结构清晰明了,大部分应用于二级或三级页面,最常见于”我的–设置”选项里,缺点是占的篇幅比较大,样式比较单调。如领英的设置页面 网格式与列表式类似,但排布更紧凑,显示也更直观,可在一页容纳更多选项,常见于一级页面,电商类app一级页面用的比较多,如淘宝的首页 标签式有顶部、底部两大类,底部应用的最广泛,因为底部比较方便大拇指点击。比如上文2个例子。 抽屉式是把所有功能都收到一个按钮里,这样界面就非常干净了,同时给功能操作带来了隐蔽性,例子就不举啦,安卓机的app很多这类的。。 那么,有没有一种方式应用在一级页面,可以集合这些优点: 列表式的结构清晰明了, 网格式的紧凑、直观, 标签式底部导航的便利拇指操作, 抽屉式容纳更多选项,简洁界面。 我们一步步推理下: 1、由于需要便于拇指操作,这决定了我们只能在标签式导航中的底部导航栏来进行改造。 2、底部导航栏的功能按钮排布。这里把抽屉式的汉堡包按钮,变成了“更多”,我们可以把一些不常用的功能全部收纳到这里。 3、然后其中居中的一个按钮可以展开更多的选项,把底部导航栏变成网格式或者列表式的导航模式。 展开为列表式 展开为网格式 这样改善后,底部导航栏是不是变得特别强大了? 下面再看看底部导航栏的一些主流设计方式里的案例: 目前有3种典型的模式,分别是 模式1:首页+我的; 模式2:首页+更多; 模式3:中间功能项突出。
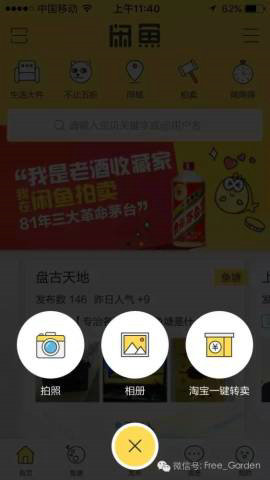
开启中间功能键的例子: 闲鱼,拓展了标签数量 全民K歌,直接是新起一页,有网格式和列表式 喜马拉雅FM,也是新起一页,列表式 当然,案例只是参考,具体问题还是需要具体分析的,没有哪个模式是万能的,只有适合的才是最好的。 下面继续总结一些小细节:
最后,用张动图总结本文内容。 作者:shadow 微信公众号:自在园(ID : Free_Garden) |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日