从需求到原型,我的工作流程长这样
 5116
5116
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

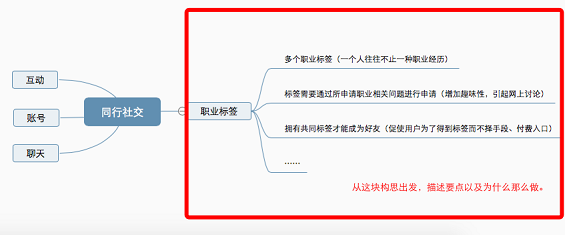
每个人都有自己的见解,众说纷纭,写长篇大论的人,都说得蛮有道理,与别人观点不同的地方也就是些细节。 在网上看了很多产品工作流程里写文档的方法分享,大多讲的都是方法和思路,总结下来大概也就是文档内容要求:清晰、高效、准确、不漏,写作形式分为word版(已经被各种经验分享所淘汰)、图片版两种。通过网上大牛分享的东西,和自己工作中各种尝试下来,总结了自己的一套实在的东西分享给大家。 直接开始吧。 ▌以产品核心需求出发设计产品 任何一个产品的诞生都是为了满足某种需求的,没有哪个产品是先做好了产品,再去想它要满足什么需求,最多也就误打误撞解决了某些需求。所以在设计产品的时候应该围绕核心需求开始构思整个产品,而不是从产品的第一个页面或者一些基础功能开始。 例如要做一个同行社交APP,应该先着重构思“同行”如何设计,就应该想到“怎么强化同行的概念”,而不是先想如何去做好聊天功能。 一般我会用脑图先梳理一下产品的要点、出发点,这个图只是帮助你边梳理边记录的作用,格式上只要自己能看懂就OK了。是为了接下来的产品结构图做铺垫,如果直接从结构图开始,你的思维就会受制于结构化的模式。
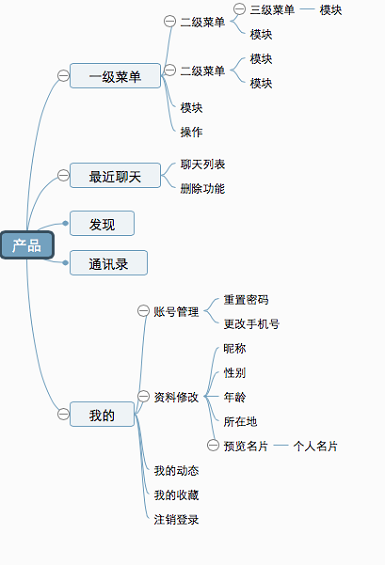
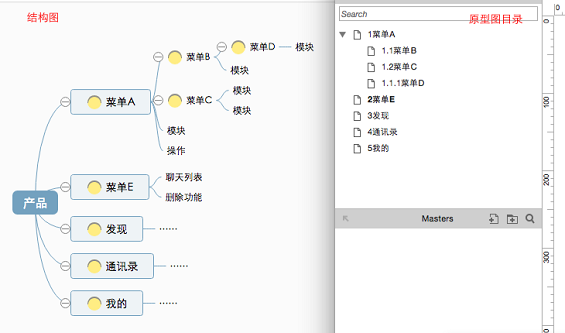
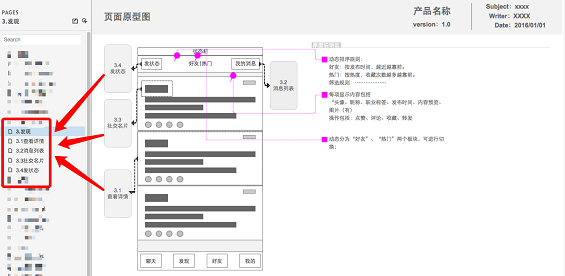
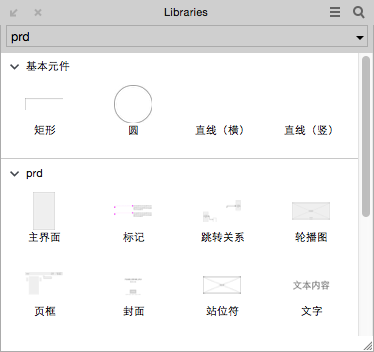
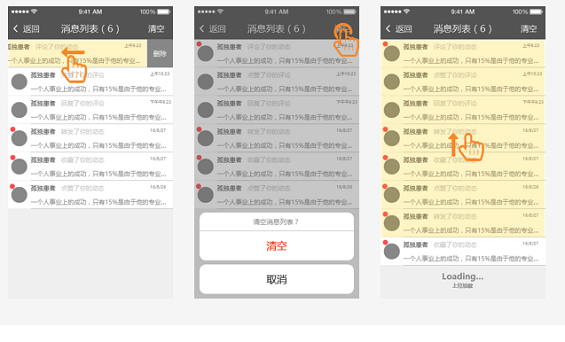
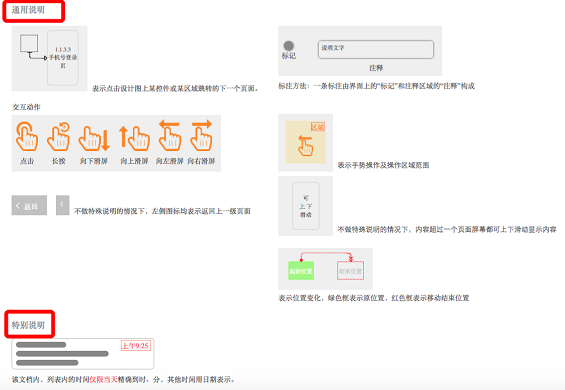
▌确定功能点,画结构图 这个阶段,首先是经过讨论,已经明确了头脑风暴图里要做哪些功能,想法是无穷的,能做的只是有限的,现在要做的事就是把功能点分类,让所有想法能合理的落在你脑海里的产品界面上,此时直接开始画产品原型图还尚早,可以先把功能结构用脑图列出来。 每一级包括菜单(有下级页面)、模块(列表、功能区…)、操作(按钮、删除、排序…)。 做这一步的过程你会发现之前的脑图有些地方没想到,其实很正常,做这些流程就是为了尽可能避免遗漏的点,要是直接画原型遗漏的会更多。为了让每个环节更加完整,可以在下一个环节发现遗漏点的时候,及时在上一个环节的相应地方进行补充。 ▌按照结构图顺序开始画原型图 结构图画好之后首先是进行排序,最好从上到下开始排,顺序确定后就尽量避免更改(之后画原型的时候发现有遗漏的项,补充时在其后追加,而非插入)。然后给每一个包含下级页面的项加一个标记。 这样做的好处是在画原型图之前就知道一共有多少个页面(假如第4层的某个页面可以跳转至第2层的某个页面,那么只需写目标页面名称,不做向后延伸,也就不做标记),并且原型图目录也能很好的分清层级关系,导出的原型图文件夹里面的各页面缩略图展示也不会混乱排列。 通过工作中发现带有页面跳转的原型图画起来费时间、且表达也不够直观,所以我习惯一个原型页面对应一个层级的产品界面,怎么表达页面跳转关系呢?后面会介绍一种方法。 下面就开始画原型图了,首先我会创建一个页面模板,让每个页面看起来布局统一,页面上包括页眉、原型、跳转关系、原型说明。 跳转关系表明了该页面上所有可跳转的目标页面,就能通过页面名称很快的进行切换查看,如果画全局的页面跳转关系图,画起来复杂,并且看的人也没耐心去研究里面的各种流程线路。 原型页面上只展示页面要素,一些细节可能由交互设计师来完成,所以这样的一套原型图产出速度还是很快的,当然前提是你的下游有一个交互设计师,如果下游没有交互设计师,可能要跟后面要说的交互设计文档进行融合了,或者把两件事都做了。 ▌快速出图——创建自己的控件库 想要快速画这样的原型图,就得建立自己的一套控件库,当然不用刻意抽时间去建,只需要平时工作中在画原型图的时候同时打开一个自己的元件库,库里有直接用,库里没有在原型图上做好之后复制到自己的库里即可。 像上面这种程度的原型图不需要太多控件就可以画了,要是保真度高一点的,可能就要积累足够多的控件了。谁还说自己用手画原型图来得最快,我跟谁急。 ▌交互设计图——只做交互相关解释 大部分公司都是没有交互设计师的岗位的,所以在这里介绍一下自己写交互设计文档的方法吧。交互设计文档主要是给前端和UI看的文档,所以文档的说明应不包含业务解释、规则说明相关的内容。可以借用需求文档的思路,还是先排版,页面分为“准高保证原型图”、“注释说明”、“交互”、“其他补充内容”。 “注释说明”应该包括:输入检测标准、缺省值、界面元素变化、显示上限等情景的说明。 “交互”包括:提示弹框样式、功能实现方式、提示内容等响应用户物理操作的反馈画面。 某些页面可能根据不同的情景展示效果会有所不同,可以在补充里描述不同场景下的界面样式。 当然你还需要在文档的开始增加一个阅读说明,进行全局的交互说明,让看文档的人能够很清楚的知道你在图上做的标记表示何种操作。 “通用说明”就是这种风格交互文档都会有的说明,可以保存为模板,以后套用即可,“特别说明”是针对此文档中的一些细节进行的说明。 估计有人会说这样的图做起来复杂,一些技巧的东西可以去网上看一些工具使用的教程,熟练了就知道如何便捷的产出这样的图了。我这里只是讲我个人总结的如何快速写出清晰直观的产品文档,一些技巧的东西说来话长了。 作者: 吴某某 来源:人人都是产品经理 |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日