设计 “友好的注册流程”,需注意5件小事
 5019
5019
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

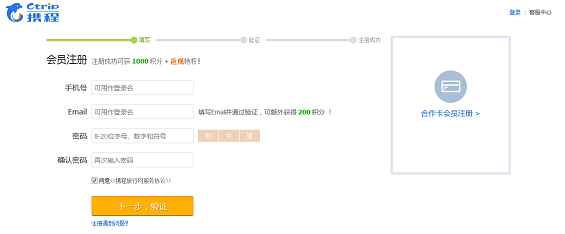
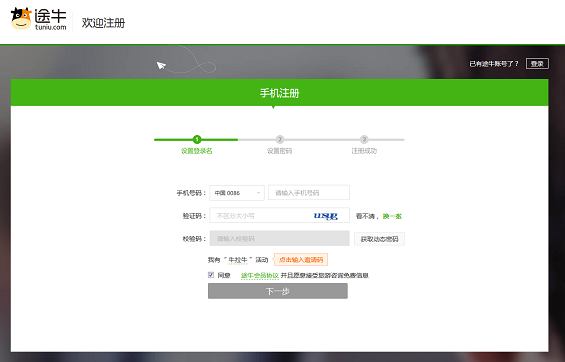
注册流程通常被认为是网站的核心流程之一,是用户全面利用网站功能和服务的起点。但要想设计出真正“不让用户厌烦”的注册流程,有5件小事不得不引起注意。 注册流程分类 根据网站需求不同选择合适注册流程 通过数十个网站的收集和调研发现,注册流程通常有以下三种类型:分步式注册、新开页面的一步式注册、弹窗打开的一步式注册。 ▍分步式注册 用户来到注册页面后,需要途径多个步骤流程,最终完成注册的方式,以天猫、携程、途牛的注册流程为例。 天猫分步式注册流程 携程分步式注册流程 途牛分步式注册流程 (1)优势 这种方式能够归类信息,每一个步骤用户仅需填写少量内容,流程通畅性较强; (2)劣势 流程进程中存在用户流失的风险,且流程越长流失率也会随之增加。 (3)设计要点
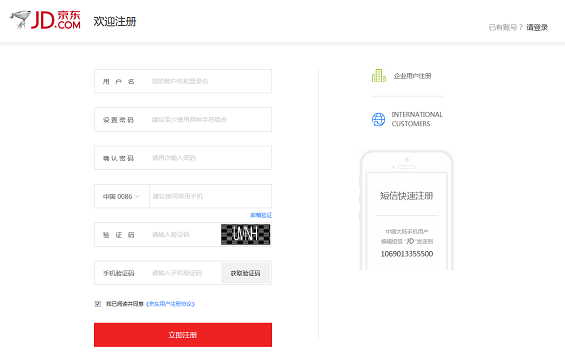
▍新开页面的一步式注册 用户点击“注册”入口后重新打开一个注册页面,并在这个新的页面上完成注册流程,目前大多数网站都采取这种注册方式。 知乎官网的注册页面 京东官网的注册页面 (1)优势 这种方式用户仅需填写一份表单即可完成注册,流程相对简单,页面可设计空间较大; (2)劣势 用户可能会一下面对N个需要填写的项目,易失去完成注册流程的动力,尤其是当注册流程并不是必须流程时。 (3)设计要点
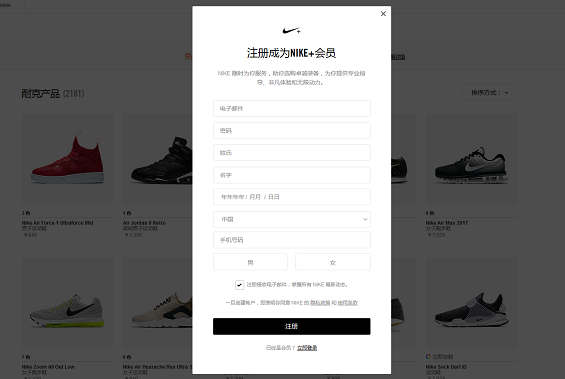
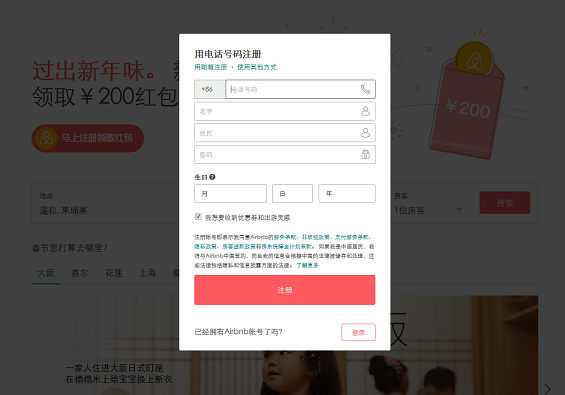
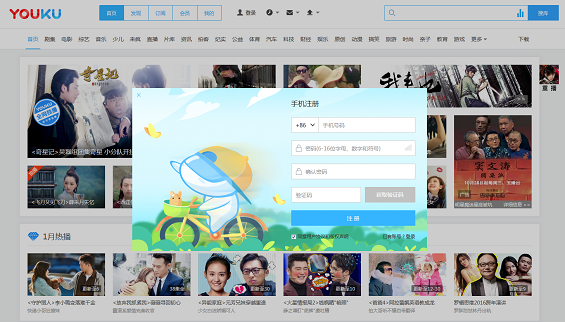
▍弹窗打开的一步式注册 用户点击“注册”入口后不重新打开页面,而是在原页面上出现一个弹窗进行注册流程,除了展示方式外,基本与新开页面的一步式注册遵循相同的设计原则。 Nike官网的注册弹窗 Airbnb官网的注册弹窗 优酷官网的注册弹窗 (1)优势 这种方式用户无需跳转至其他页面,在当前页即可完成操作,注册完成后仍留在当前页面,有利于用户无缝浏览,也无需中断当前操作; (2)劣势 空间布局相对紧凑,需要尽量精简注册信息。 (3)设计要点
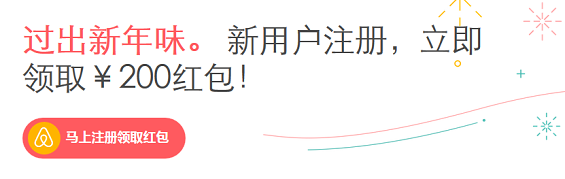
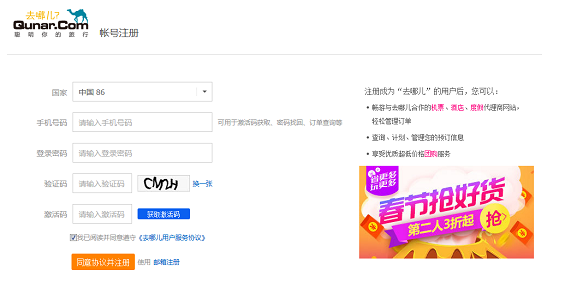
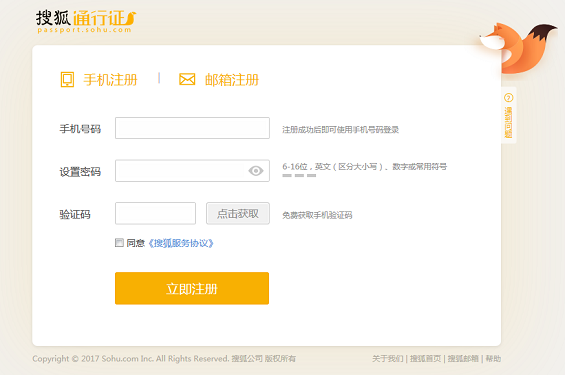
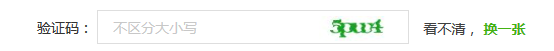
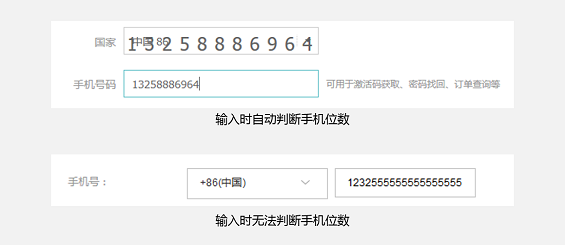
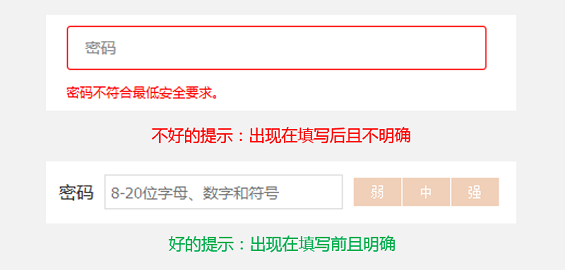
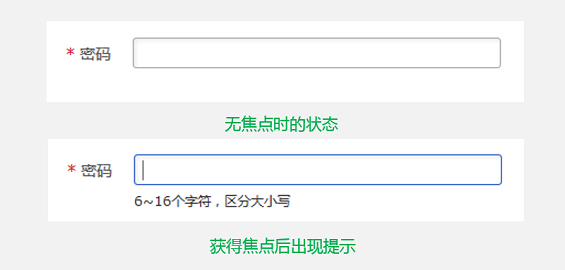
▍小结 注册流程通常有以下三种类型:分布式注册、新开页面的一步式注册、弹窗打开的一步式注册。无论哪种注册流程都尤其优势和劣势,其设计的核心原则仍旧是精简注册填写项,降低用户的填写难度的同时激发用户填写动力。根据网站自身的特点启用适合的注册流程方式,才能最高效的引导用户注册成功。 注册激励 激发用户注册动力,鼓励更多用户注册留资 注册流程是一个展现网站会员福利的好机会,网站可以通过各种激励手段例如积分、打折、优惠、活动和会员制度来获取新客。网站可以在注册流程的各个阶段渗透福利信息,但优雅的告诉用户日后可以获得的福利,才是设计的关键。 ▍注册前激励 注册前告知用户成为会员后可以获得哪些福利,是一种常见的吸引用户点击“注册”按钮的手段,可以扩大进入注册流程的流量,在相同转化率的条件下可以获得更多的新客。 airbnb官网的注册奖励机制 优酷官网的注册引导语 利用情景语言激励成为鼓励用户注册或登录的一种新的方式,随着越来越多的90后、00后加入网络大军,丰富的情景语言可能比积分优惠激励更加符合这些用户的喜好。 ▍注册中激励 随着用户到达注册页面或注册窗口,这里可能有更多的空白空间可以部署优惠信息和会员政策,帮助正在注册及即将成为会员的用户了解未来将享受到的福利。 当然用户也可能会通过点击活动图片进入活动页,注册流程的流失率会有一定增加,网站需要衡量是否在注册过程中增加活动链接。 去哪儿官网注册页面会员政策 ▍注册后激励 在用户完成注册后,网站希望用户留下更多的资料,因此很多网站在注册流程完成后仍会提供入口鼓励用户完善信息。 例如用户通过注册流程了解到某网站的会员积分政策,在注册完成后提示用户完善资料可以获得额外的积分,这样的组合方式一定程度上可以有效促进用户留资。 ▍小结 在注册流程中曝光会员福利信息有助于吸引用户注册,但过度的宣传及强硬的广告也会引来用户的厌烦,如何在其中找平衡,值得每一个运营人员深入思考。 友好的表单填写 消除用户注册的潜在阻力 注册表单的填写是注册流程中最重要的一环,用户80%的操作都会在这一张小小的表单上完成,因此注册表单的设计及功能操作也是注册流程是否能顺利进行的关键。 ▍信息填写 01 控制填写项目数量——最有效的提升机制 由于注册流程要求快速、轻快,因此仅保留必须填写的项目,删除非必需的选填项,才能真正降低用户填写难度,最终提升用户注册转化率。不同行业网站对于必要信息的需求是不同的,基本包含用户名(手机/邮箱/用户名),密码及验证码等信息。 根据对多个网站的分析发现,注册表单填写项目的数量集中在3-6项,最少不会少于3项,最多可达到10几项。 搜狐注册表单项目为3项 由于手机实名制的政策影响,手机号+验证码的验证方式基本可以确定一个用户的准确信息,因此一般情况下采用3项表单的网站都是使用这种模式验证用户的信息,同时设置密码也精简为1个填写项目,以明文密码替换传统需要用户输入两次密码的形式。 02 放宽输入要求——给用户更多信心,不要打击用户 放宽用户输入内容的要求,包括格式、大小写等,使系统更灵活而非让用户改变输入习惯。关于输入要求最生动的示例应该就是验证码了,如今的用户被网站各种稀奇古怪的验证码已经搞得筋疲力尽,如果你的网站提供给这些备受摧残的用户一些方便,那一定是极好的。还是那句话,给用户更多信息,不要打击用户。 03 信息留存——不要让用户的辛苦付之一炬 用户处在复杂万变的网络环境中,误操作导致退出的问题也会时常发生,因此当用户中途退出表单填写时,在一定时间内系统需要保存用户信息,避免用户重复填写。尤其是当你的注册表单有多个项目需要填写时(当然并不鼓励这种做法),信息留存功能会显得尤为重要。 ▍智能交互 01 智能判断 当用户输入信息时,能够判断信息内容,用户可直观的发现错误及时改正,预期是当用户输入复杂的数字或信息时,智能判断的功能能够帮助用户提升填写的效率。 02 智能填充 这个功能在注册本身这个流程中应用较少,但是在用户留资的过程中会有用武之地。当用户输入信息时,系统自动填充其他相关信息,节省填写时间。 根据网站性质的不同,需要用户留资的内容各有不同,可能会涉及到身份证、生日、性别、地域、邮编、银行卡号、开户银行等各个方面的信息内容,这些信息内容有些是相关联的。例如得知用户的身份证信息后,性别及生日等信息就可以自动填充,无需用户自行填写。 ▍小结 注册表单是网站众多表单之一,符合一切表单填写的基本原则,但是也有着其不可忽视的特殊性。一方面精简表单是促进用户注册最有效的方式,另一方面优化表单易用性可以提升填写效率,双管齐下才能有效提升用户注册转化。 输入注释及错误提示 用户常常会有这样的抱怨,为什么我输入的密码不符合规范?哪里有写密码填写规范是什么?用户名已存在那怎么办?如果一个注册表单能够让用户发出这样的疑问,那一定是表单的输入注释及错误提示没有做好。 ▍填写前提示 避免使用晦涩的专业术语,并提供可读性强的提示引导用户填写,通过占位符、文本、图片等多种形式为用户提供填写前提示。 很多密码填写都会遇到格式的问题,在用户填写前告知密码填写规范,可以有效降低用户错误输入的风险。 提示信息除了像上图显示的那样通过占位符的方式展现,也可以当每项输入项获得热焦点的时,显示该项的提示信息,并在失去焦点的时候进行验证(不要再用户点击完成按钮的时候在做这些事),这样可以避免填写时无法继续阅读占位符所写提示的问题。 ▍错误提示 错误提示是在用户输入的信息发生错误时才显示的提示,有以下几种错误提示的方式:
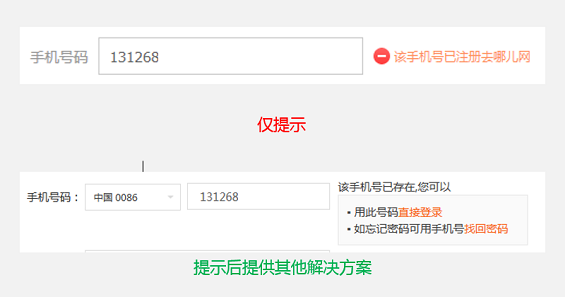
用户出现错误时除了提供及时的错误提示外,还可以清楚的说明原因并提供有效的解决方案。例如用户在填写邮箱时,系统发现该邮箱已注册,可为用户提供登录入口等。 ▍小结 在填写之前告知用户填写规则避免出错,一旦出错及时提醒并提供有效的解决方案,良好的表单提示能够给用户继续完成表单带来动力。 注册完成并不是结束 注册完成对于用户来说并不是终点,用户不是为了注册而注册,而是为了完成某些特定的目的,例如购买前需要注册、投资前需要注册等等。因此不能让用户一直停留在注册完成页,而是要将他们引导到网站期望用户去到的地方。 简单来说就是需要考虑以下3个问题:
用户从哪里来的直接关系到后续页面的跳转逻辑,如果用户从独立页面(首页、结果页)等前往注册,与用户在流程中(如购买流程中需要注册)前往注册,这两个流程的后续页面就有明显的差异。 筛选最关键路径意味着网站核心价值的体现,如电商类网站希望用户注册完成后即可开始购买,而资讯类网站更希望用户注册后仍然完善兴趣信息,以便网站更好的匹配和推荐。 除了最关键信息,也需要其他入口来契合不同的用户群体的特殊需求,满足需求的多样性。 总结 注册页面及注册窗口的设计已经变得越来越通用化,网站可以通过套用注册模板实现注册功能,但设计一款符合网站核心价值且高效的注册页面也需要注意以下5件“小事”。
|
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日