移动交互设计:提示语设计总结
 4560
4560
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
交互设计工作中,难免会遇到提示语如何编写的问题,根据实际操作经验归纳总结如下,提供大家参考。
一、提示语规范
各类提示语可根据实际情况进行适当调整,在实际产品设计过程中可能需要多种提示语结合使,但都必须保证:提示语简洁无歧义,且对用户有实际指导意义。
1. 提示语设计原则
(1)正确性原则
禁止使用错字、别字;
禁止出现语法错误;
禁止出现有歧义的提示语。
(2)准确性原则
提示语信息应该符合客观事实,不能给用户有误的操作引导。
(3)指导性原则
提示语应该能够真正起到指导作用,帮助用户识别、诊断问题,在适当的情况下应该提供用户恢复途径。
(4)人性化原则
避免生硬、粗暴、刚性用语,内容语气要亲和,尤其是在出错、故障、异常等情况下,用户本已不耐烦,更应该使用人性化用语。
(5)贴近用户原则
使用用户的语言、用词、短语和用户熟悉的概念,而非系统术语。避免使用生僻用语(生僻字词)、自创用语、错误代码。
(6)尊重用户原则
杜绝一切辱骂、歧视、贬低性用语,让用户在全产品使用过程中感受到尊重。
(7)一致性原则
保持书写语言、语序、标点、图标使用的一致;
当提示语中涉及功能名称时,应与产品中的功能命名操持一致;
相同操作反馈的提示语内容和形式应该保持一致,相同场景下类似的提示语语法结构应该保持一致。
(8)优先使用通用用语原则
业内有相同或者相似产品时,产品用语应尽可能向业界靠齐,博取众家之长,对业内约定俗成的用语可直接采用。
(9)简洁性原则
可利用交互或者视觉设计方式告知提示用户的,应尽量避免使用文字。必须使用文字提示语的,应用最精简的语言传达最直接的信息。
(10)可见性原则
提示语的场景和位置应该合理。
(11)自由控制原则
提示语能够自动退出或提供明显的退出方式。
(12)禁用不当标识原则
禁用黄赌毒相关的ICON、图片、视频,禁用无版权标志,不得将用户或市场已经约定俗成的标识擅自重新定义。
二、中文App标点符号规范
1. 统一使用中文标点符号;
2. 提示语语句中避免使用感叹号;
3. 句尾标点:除疑问句外,统一不使用标点符号;
4. 句中标点:断句使用逗号(,);
5. 突出显示对象使用双引号(“”)。
三、提示图标使用规范
提示图标设计应该参考业内提示图标使用惯例。
等待含义提示语句尾统一使用图标(…),如:加载中“…”、正在验证“…”。
文案结尾使用省略”…”使用规范:
四、分类
4.1 错误提示
定义:错误提示指由于系统原因造成用户无法完成目标操作的反馈提示,或者由于用户未能指照既定逻辑进行操作的反馈提示。
范围:墨迹移动端的错误类提示主要包括系统错误提示,用户输入错误提示,用户操作超出限定范围提示等。
(1)系统错误提示
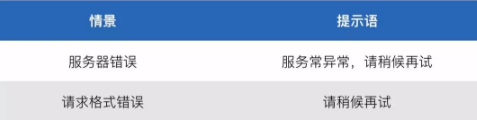
适用范围:服务器错误,请求格式错误,响应超时等情况;
语法规范:错误原因+请稍后再试;
交互细节:语法规范中的”错误原因”为可选项,可根据实际情况确定是否显示。
示例:
(2)用户输入错误提示
适用范围:内容填写错误,用户输入敏感词汇,必填项内容未填写。
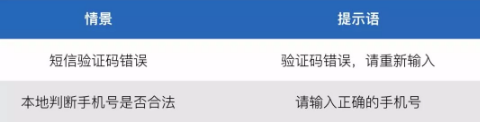
内容填写错误:
示例:
用户输入敏感词汇:
语法规范:输入内容存在敏感词汇+请调整。
交互细节:
示例:
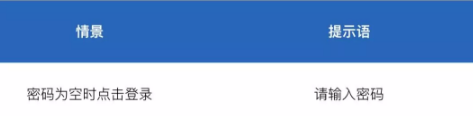
必填项内容未填写:
语法规范:请输入+内容。
示例:
(3)用户操作超出限定范围提示
适用范围:用户操作超出当日 /月 限额、操作对象超出系统限制、用户操作过于频繁。
用户操作超出当日/月限制:
示例:
操作对象超过系统限制:
语法规范:操作对象+已达上限。
示例:
用户操作过于频繁:
语法规范:操作+过于频繁+请稍后再试。
示例:
4.2 操作提示
定义:操作类提示是对用户与系统交互过程中系统提供的反馈信息。
范围:包括操作执行提示,操作结果提示,操作确认提示,操作引导提示。
(1)操作结果提示
适用范围:操作成功,操作失败,操作状态反馈。
操作成功:
示例:
操作失败:
示例:
操作状态反馈:
语法规范:无特定语法规范,针对操作状态的直观反馈即可。
示例:
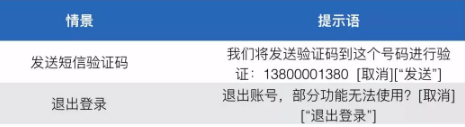
(2)操作确认提示
适用范围:注销登录,发送贴子,清除信息,删除好友等。
语法规范:确认+操作动作+操作对象?[取消][“操作动作”]
交互细节:
示例:
(3)操作引导提示
适用范围:功能列表为空(粉丝,关注列表),必填项引导文字
语法规范:系统现状(可选)+引导操作
交互细节:建议此类提示采用弱提示形式,尽量与环境贴合,避免打断用户当前操作流程;语法规范中的“系统现状”为可选项,可根据实际情况确定是否显示。
示例:
4.3 状态提示
定义:状态提示表明当前系统所处状态。
范围:登录状态,系统状态,网络状态。
(1)登录状态提示
适用范围: 帐号异常、多点登录、异常登录/退出。
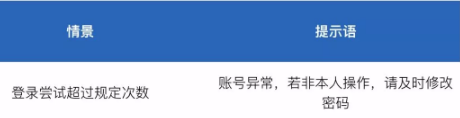
账号异常:
示例:
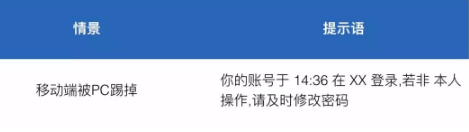
多点登录:
示例: (2)系统状态提示
适用范围: 注册、登录、功能加载、功能刷新。
语法规范:加载状态+请稍候…
(3)网络状态提示:
示例:
五、总结
提示语是App中不可缺少的一部分。往往都是在关键时刻,给用户提供帮助。
好的提示语可以真的帮助到用户,混乱的提示语则会让用户迷失。
作者:垚焱 来源:人人都是产品经理 |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日