引导用户熟悉产品的几种方式
 3764
3764
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
又想到大家在使用App的过程中,经常遇到App新功能的引导页面,但很少有对于PC-Web后台系统的引导文章,正好梳理一下以前遇到的各种Web场景引导页。 一、形色引导
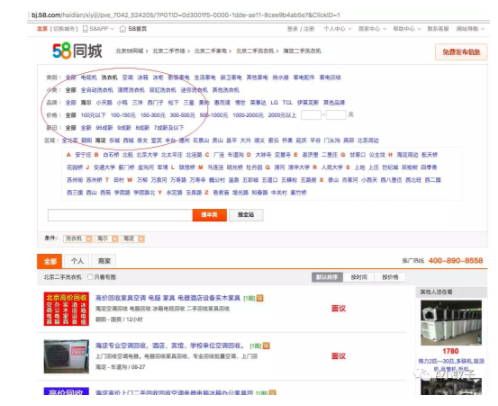
通过形状、色彩、大小等进行引导。当人们大脑接收到一定量信息时,会对相似的的信息进行分类来简化信息的处理,所以我们在设计中可以把同类型的元素使用相同的形状或色彩等。比如在选择购买商品时,我们所需要筛选的信息较多,如类别、品牌、价格、新旧、区域,这时候把这些信息使用相同的样式展示,用户很自然的认为这些信息是有关联的,都是为了筛选所需的条件。
二、向导引导
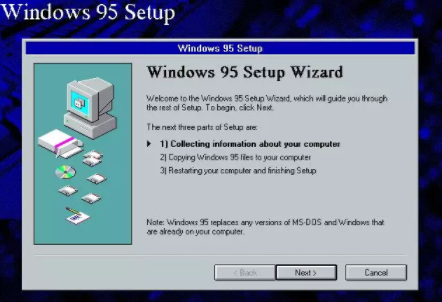
除上图中的向导步骤条,还有我们常见的场景——安装CS版客户端软件的步骤条,可以回退、可以下一步、也可以取消。如下图:
三、首页引导
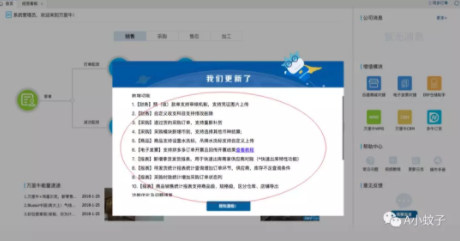
登录一些后台系统时,是不是经常看到更新公告。 比如上图中的某业务系统,登录后,首页就是更新公司,相信大家看到这种,基本不去阅读,会立即关闭,做产品设计时,怎样防止用户立即关闭呢? 去掉“关闭”按键,强制阅读? 增加倒计时,在5秒、10秒后自动消失? 手工点击已阅读? 目前遇到就这些方案,如有其它,欢迎留言,期待你来。
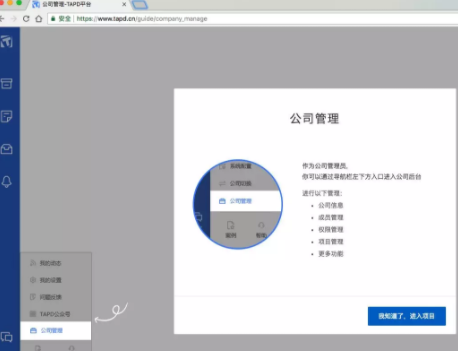
是不是感觉前一图的文字太多,对于有密集恐惧症的人说,是不愿看到的,那对于产品来说,又想引导,又不要密集,那怎么解决呢? 腾讯的TAPD项目管理工具平台,就使用菜单引导的方式,点击某菜单后,才弹出相应的帮助引导,也是一种好方法。
四、元素引导
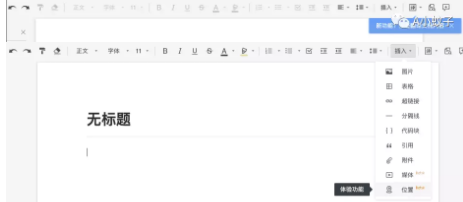
使用过石墨文档的童鞋应该能发现他们引导用户熟悉产品的方式非常走心,和前面看到的几家都不一样,只用在使用产品的过程中,才引导你某某按钮又做了什么更新,哪些地方可以beta尝鲜体验。为你的别具一格引导方式点赞。
总结:设计一个良好的引导功能并不容易,你需要做出大量的规划,通过试错来验证设计。希望今天分享列举的几种实践——形色引导、向导引导、首页引导、元素引导(最小粒度引导)能够启发大家完成引导程序的设计。 来源:A小蚊子(xiaowenzileyuan) |
近期文章
- 36个笔记28个是广告和蹭流量的,在小红书找洗发水有多难 2025年6月15日
- 数量即质量 2025年6月12日
- 非常牛逼,2条视频涨粉30万 2025年6月12日
- 创业 6 年,93 年 CEO 的 100 条感受。 2025年6月12日
- 是时候,重估腾讯音乐了 2025年6月12日
- 案例拆解 | 爱玛用朋友圈和抖音,把一个电动车品牌“玩”上了热搜 2025年6月12日
- 品牌对谈七个思想警钟,刺穿你的生意幻觉 2025年6月12日
- 抖音电商反常识:这个月流量成本骤降! 2025年6月12日
- 整合营销传播是什么 2025年6月12日
- 不做抖音后,我赚到了一千万! 2025年6月12日