91运营VIP会员全新升级,尊享多项权益,
点击查看 >
X
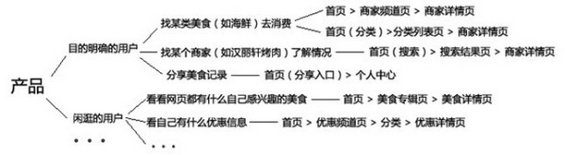
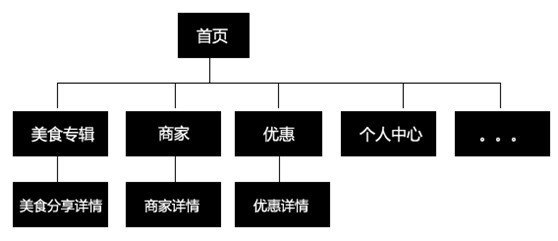
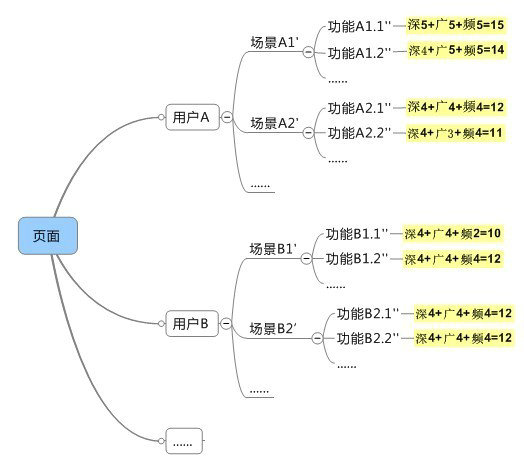
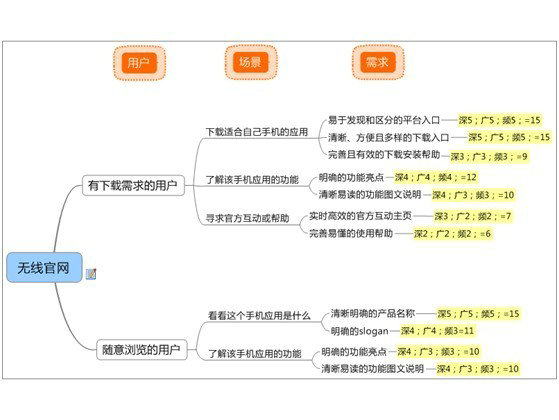
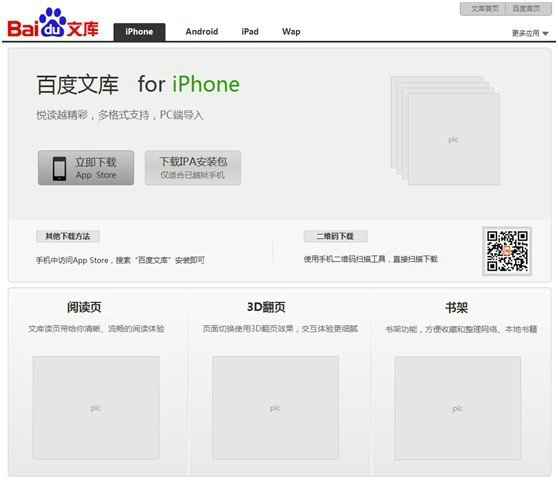
交互探讨:以用户场景和产品需求导向的设计
发布者:
jane20
 6344
6344
 6344
6344
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
近期文章
- AI智能体平台大爆发,哪家最值得选 2026年1月20日
- 这个引流太猛了!一个月搞2000个高净值客户! 2026年1月20日
- 40套豆包AI提示词,事半功倍! 2026年1月20日
- 跨境新蓝海!TK墨西哥首批玩家亲述盈利指南与避坑血泪史! 2026年1月20日
- 2025互联网大厂招聘变化一览 2026年1月20日
- 一张图汇总:抖音上爆火的12大短视频呈现形式(所有行业通用) 2026年1月20日
- 公众号正在头条化 2026年1月20日
- 小红书卖知识库第N天!新手做小红书一定要搞懂笔记的搜索关键词! 2026年1月20日
- 你知道运营总监的一天都是怎么过的吗? 2026年1月20日
- 广告投放入门全通关:一篇文章讲透投放四象限! 2026年1月20日