干货预警:功能型小程序的前后台原型设计
 31339
31339
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
这是一篇干货满满的文章,如果你想要做小程序,一定不能错过!
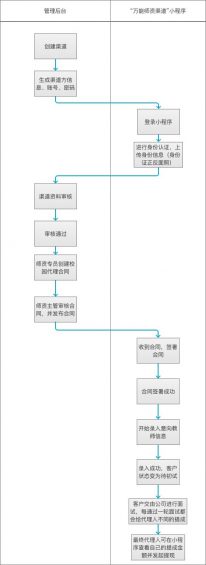
最近公司基于目前招聘兼职老师的流程做了一款小程序。之所以选择做小程序的原因,一方面是因为项目功能比较简单,没必要开发一款独立的APP;另一方面是因为小程序开发起来比较方便,节约开发成本,用户使用起来也比较方便。 笔者也趁这个机会把自己从0到1做一款小程序的过程给记录了下来,同时分享一下,我是如何最快速地设计一款功能型小程序的前后台原型的。 公司介绍:我们公司是一家线上教育公司,主要做海外华人留学生的1v1课程定制辅导的机构。顾名思义就是针对一些留学生的课业进行辅导,以帮助他们更好的适应留学生活,并最终通过考试。 项目背景:我们目前在很多高校都有自己的校园代理人,这些校园代理人的主要工作职责,就是帮助我们招募来自各大高校的学生来做我们的兼职老师。因为我们主要做的是1V1定制辅导,所以对不同专业的老师需求量非常大;我们品牌自身的影响力,不足以吸引很多学生主动来加入我们。所以就需要这些校园代理人在各大高校宣传我们的品牌,并招募这些优秀的学生加入到我们的兼职老师阵营里来。 项目需求:本项目的需求是方便我们的这些校园代理人在沟通了意向客户后,将他们录入到我们的兼职老师储备库里。然后我们可以第一时间在管理后台查看到这些意向客户,并对该客户进行线上初试、复试等一系列环节的考核,最终将该名客户录取为我们的兼职老师。代理人可以在小程序看到自己录入系统的老师信息、老师数量,当前的状态,以及账户提成金额等信息。 用户访谈:最开始这一套流程是纯线下去实施的,后面和师资部负责老师招聘的负责人以及师资部门的同事沟通后,便决定把这套流程搬到线上来。由于这套流程比较简单,所以就没有针对代理人去进行交流,而是把现有的线下流程直接搬到线上来进行实施。 本项目的业务流程图如下:
话不多说,接下来详细讲解一下该小程序的原型设计及PRD文档如何编写。 小程序页面
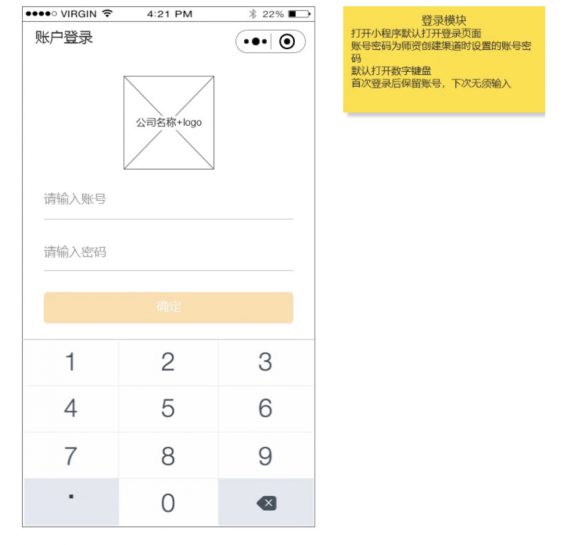
登录页 采用的是账号密码的登录方式,账号密码由管理后台创建,打开小程序后默认弹出数字键盘,同时input框加入“autofocus”属性,焦点直接聚焦在账号输入框内
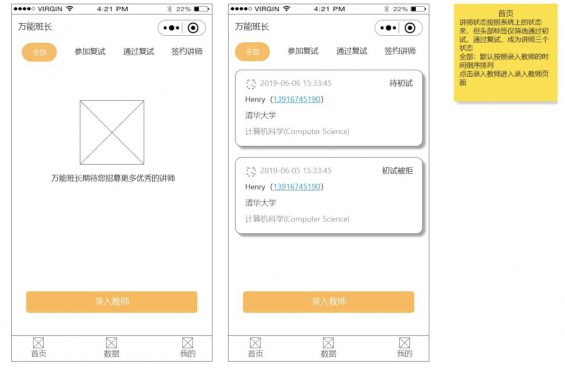
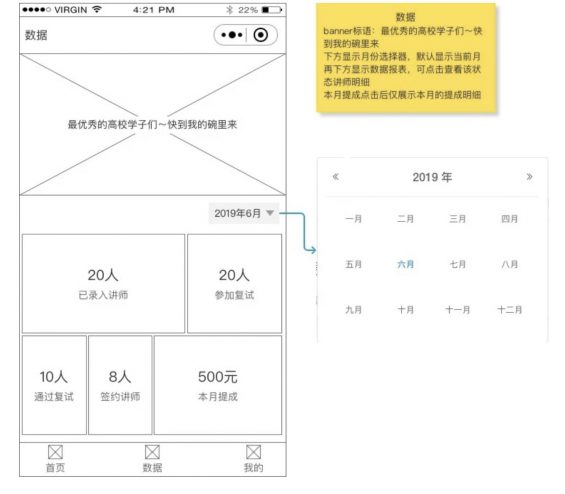
首页(无数据状态、有数据状态) 无数据时加上创意性的slogan以此达到激励效果;有数据时采用经典的卡片式设计,页面简洁明了。 头部可根据老师的不同状态进行筛选,实时查看到录入的客户已经进入到了面试的什么阶段。
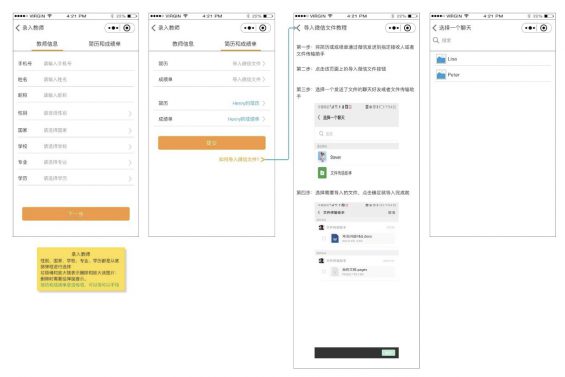
录入教师页面 采用经典的移动端Form表单设计,同时上传文件的功能直接利用从微信的会话列表拉取。为了防止新手不知道如何上传文件,我做了一个教程页“如何导入微信文件”进行上传文件的引导来告知其如何一步步进行文件的上传。
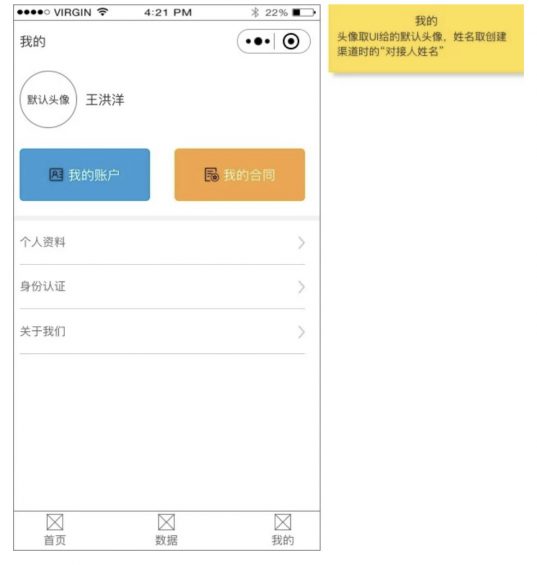
数据看板 顶部banner设计丰富页面视觉效果,底部的数据指标对应录入老师的不同状态。因为每个录入的老师进入不同的面试状态,都会给到代理人不同的提成金额。所以代理人会经常关注该数据指标看板的数据情况。 其次“矩形块拼接式”的看板设计使页面更加美观、主次分明。每一个矩形块都可以点击进入,查看该阶段的所有老师,就相当于在首页操作切换状态标签的操作。 我的页面 “我的账户”和“我的合同”,由于功能比较重要,就单独做成了两个按钮式的设计,一方面是使原本枯燥的“我的”页面更加美观,另一方面也突出了功能的主次关系。
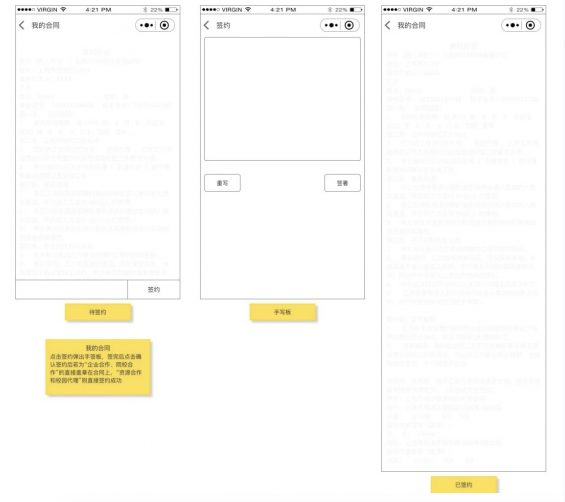
合同签署页面 前端会在生产环境下的合同后面加上公司水印,原型上未注明,同时合同会在前后端都渲染一份。前端渲染的合同用于给代理人查看并签约,后端渲染的合同需要在管理后台查看、审核并存档。 合同的内容做了模糊处理,合同由于需要手写签字,所以代理人查看完合同并确认无误后点击签约;之后会弹出手签板,代理人只能手写上自己的姓名;然后前端再渲染到合同的乙方签名处,签好后合同就算生成了。
个人资料 数据全部由后台生成,前端无法进行编辑修改。
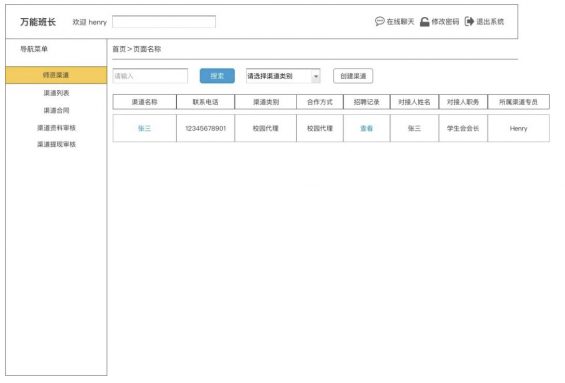
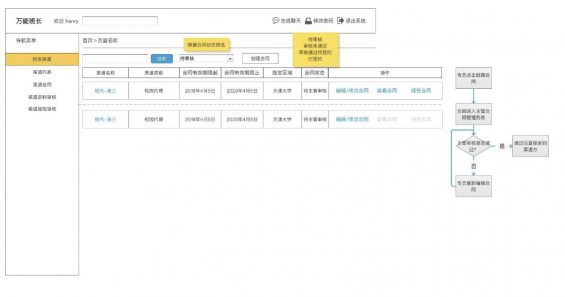
身份认证详情页 为了验证代理人身份信息,需要代理人登录小程序后上传身份证正反面照片,同时后端需要接入银联的身份认证的接口进行自动化审核。 该身份认证的第三方API接口是按次收费的,该接口可识别出身份证正反面是否错误、照片是否模糊等,点击“确认并提交”后。前端调该接口进行审核并实时返回审核结果;未通过后端会返回错误原因,如“身份证正反面错误”、“照片模糊”等;通过后直接显示已通过审核就ok。 管理后台 合作方渠道列表 用于展示所有已录入的代理人及其他合作渠道的全部信息。蓝色的文字表示可点击进入详情页:如“渠道名称”可点击进入渠道个人信息页;点击“招聘记录”弹出弹窗,显示当前渠道的所有招聘记录。
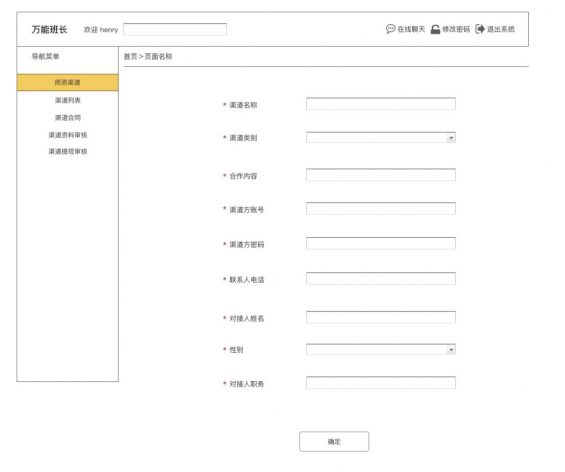
创建合作方渠道 创建渠道,用于创建不同类别的渠道信息。
合同审核列表 用于展示所有已创建的合同,同时合同除了固定的内容外,有少部分内容是动态生成的“如代理人身份的不同、合同有效期限等信息”。所以师资部门的专员创建合同后需要交由主管审核,合同信息没有问题才可发送到小程序给到代理人签约。
代理人账户提成审核 代理人在小程序进行身份验证后需要添加银行卡相关信息,然后每一笔提成都会记录在该代理人“我的账户”的明细里和后台的提成明细内。每个月1号会生成上月该代理人所有的提成明细,师资人员审核每一笔提成无误后点击通过,就可以交由财务部门给代理人银行卡打钱了。 总结 因为种种原因这里省略了部分页面,但最核心的页面都放了上去。 最后小程序的部署和上线都由前端开发负责,我们需要记录上线的时间,并在之后的每一次版本迭代都做好版本记录和更新记录就ok,到这里小程序的设计就完成了。 因为小程序提供了供开发者使用的框架、组件及接口参考文档。我们在设计的时候最好能先仔细阅读小程序的相关说明文档,不要用设计APP的那一套理念去设计小程序。前端开发可以使用小程序自带的一些组件,所以不要做过多的自定义组件的设计。 同时小程序是基于微信的平台来开发的,所以我们在设计的时候要考虑与微信强大的功能做好对接。比如上传文件可以直接从微信的会话列表拉取,登录可以直接默认使用微信登录等,这样可以大大节省开发成本。 欢迎私下和我交流,共同进步,本人致力于成为这个星球上最全面的产品经理。
作者:韩涛,个人微信:ht291655928
|
近期文章
- 靠AI写短篇小说,分享我用Gemini赚取稳定稿费的经验 2026年1月28日
- 20款AI视频生成工具,1天能做200个视频! 2026年1月28日
- 2026个人IP商业变现手册 2026年1月28日
- 小红书新规来了,虚拟产品彻底凉了? 2026年1月28日
- 扣子2.0上线!学会这一招,让AI免费帮你打工! 2026年1月28日
- 公众号又出新规,自媒体趋势很明显了 2026年1月28日
- 公众号虚拟资料自动成交,2天出了3单,收入700+ 2026年1月28日
- 公众号推出“检测功能”,快去自查,发现流量密码 2026年1月28日
- 如何做竞品分析(2026年版) 2026年1月28日
- 如何做用户洞察?(2026年版) 2026年1月28日